文字 サイズ Html
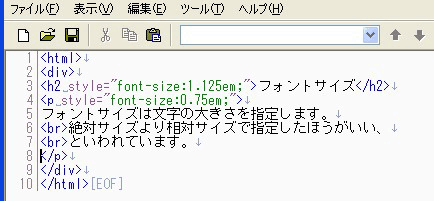
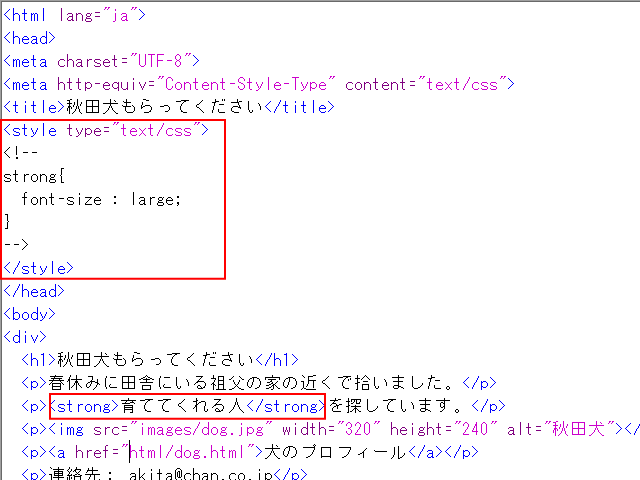
Fontsize プロパティで文字サイズを指定することができます。値には前に説明した単位のどれかを記述します。 textdecoration プロパティで文字 HTMLのときと同じように複数指定の場合は、自分のパソコンにインストールされているものから表示されます。.

文字 サイズ html. 1fontタグを使う fontタグにsize属性を指定することで文字の大きさを変更できます。 size属性で指定する大きさは、 1〜7の絶対値か2〜2の相対値 と決まっています。 デフォルトサイズは3です。 記述方法は次の通りです。 フォントサイズを調整します 1 フォントサイズを調整します フォントサイズを比較してみると、次の画像の. フォントサイズ(文字の大きさ)を変更する方法は絶対値(1~7)の指定方法、基準値(3)からの相対値を指定する方法、スタイルを埋め込んで px ( ピクセル ) 単位で指定する方法があります。. こんにちは!侍エンジニア塾ブログ編集部のシホです! htmlで文字のサイズを変えるとき、 あれ、どうやるんだったっけ? と悩んでいませんか?今回はhtmlでタグを使って文字のサイズを変える2つの方法を解説します。また、文字の装飾で推奨されているcssでの文字の大きさの変え方も説明する.
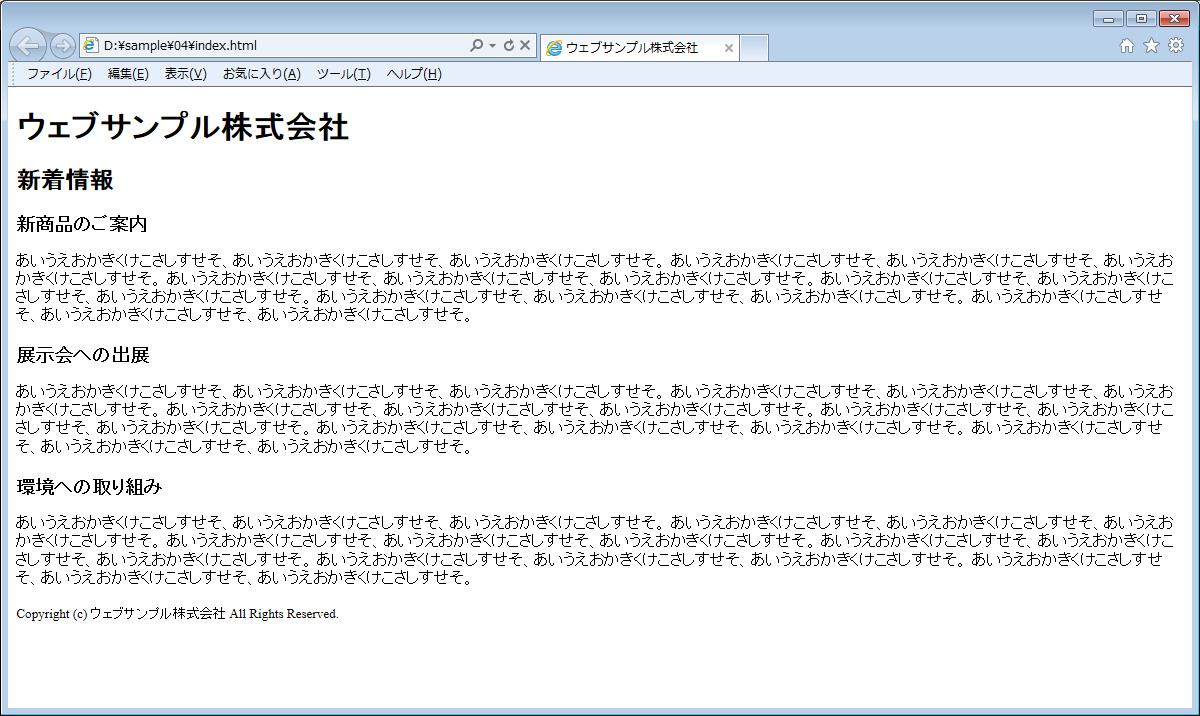
文字サイズについては検証結果に基づき、下記のサイズで実装していきます。 PC時 本文・・・fontsize:16px / 行間2em 大見出し<h1>・・・fontsize:36px / 行間12em 中見出し<h2>・・・fontsize:24px / 行間12em スマホ時 本文・・・fontsize:16px / 行間15em. /* 文字の太さをboldに指定 */ fontweight bold;. Big要素内の文字列は大きめの文字サイズで、small要素内の文字列は小さめの文字サイズで表示されます。 大きめの文字サイズで表示されます 小さめの文字サイズで表示されます.
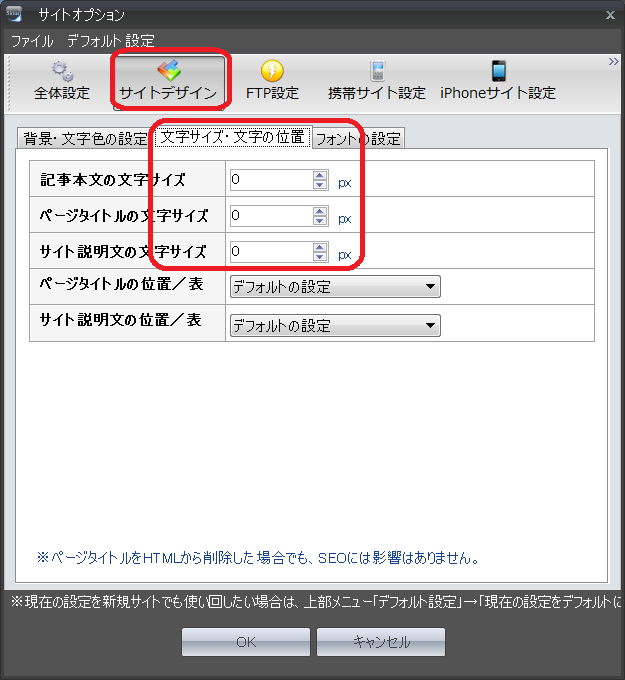
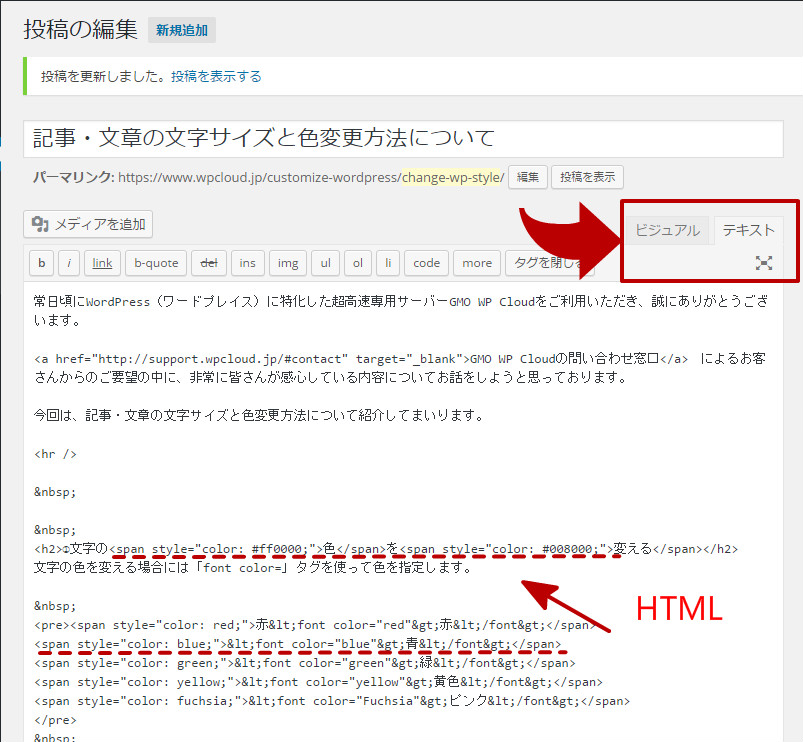
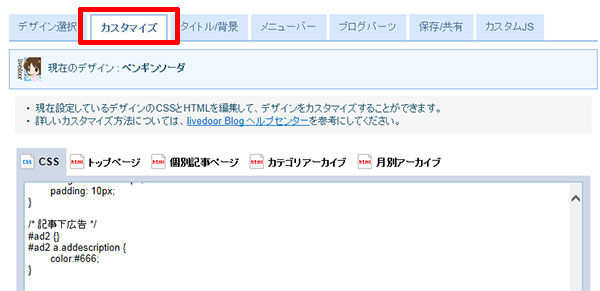
文字サイズ・色の変更 htmlのお勉強 お知らせ NewUIになり、文章コンテンツに機能が追加され、下記のHTML編集をしなくても簡単に文字変更ができるようになりました。. /* 縦方向に10px、 * 横方向に30pxの余白を指定 */ padding 10px 30px;. ブラウザによって文字サイズが異なってしまうわけです。 ※IE55以下や、IE60の「互換モード」の場合。 方法2:文字サイズの指定に絶対的な単位を使う 文字サイズを指定する単位に pt や px を使って、「 18pt 」や「 24px 」のように指定することもできます。.
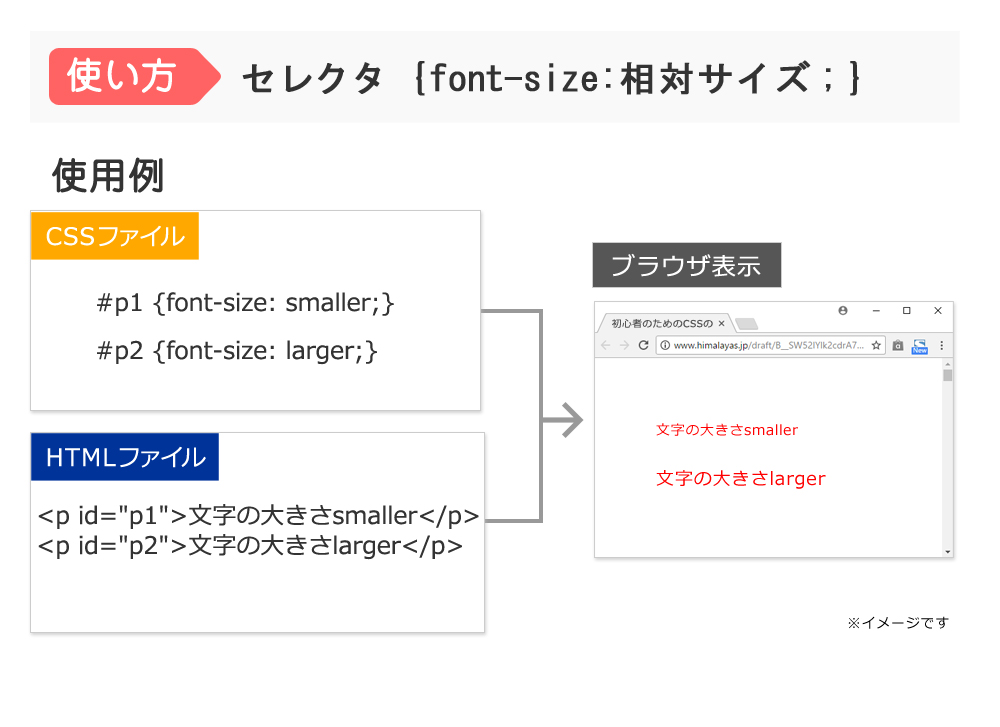
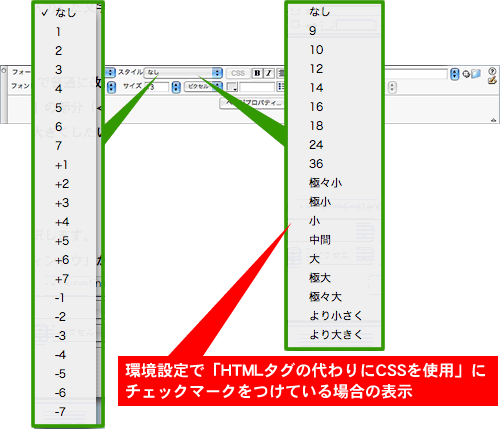
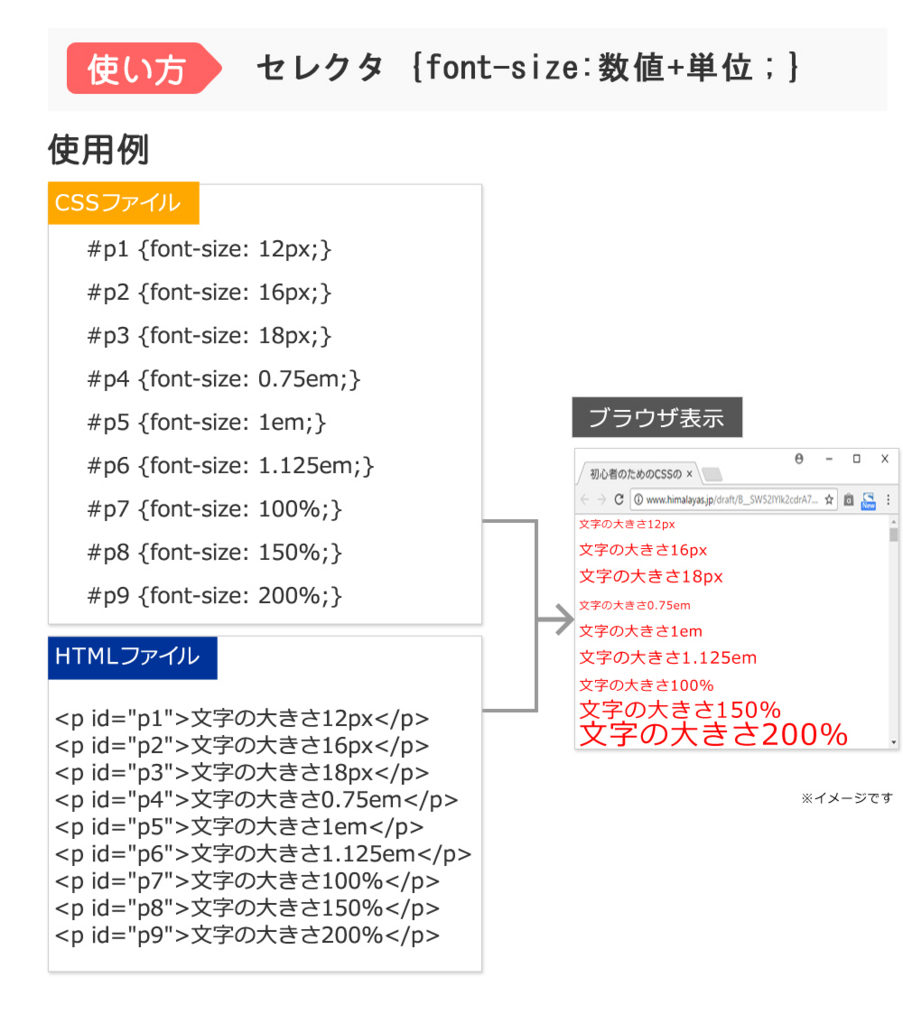
フォントサイズを 12pt, 24px などの単位付き数値で指定する。 現状に対するフォントサイズを 80%, 1% などのパーセントで指定する。. デフォルトのボタン(文字サイズ、余白変更) – CSS部分 buttonbutton2 { /* 文字サイズを14emに指定 */ fontsize 14em;. HTMLではfontタグを、CSSではfontsizeプロパティで指定した文字の大きさを変えることが出来ます。 HTMLの初心者の方は、このラジオボタンをどのように作るか分からない方もいるのではないでしょうか? この記事では、 fontタグ、bigタグ、smallタグの使い方 CSSで文字のサイズを変える方法 について解説をしていきます。 HTMLを学び始めた方でも分かりやすいように解説.
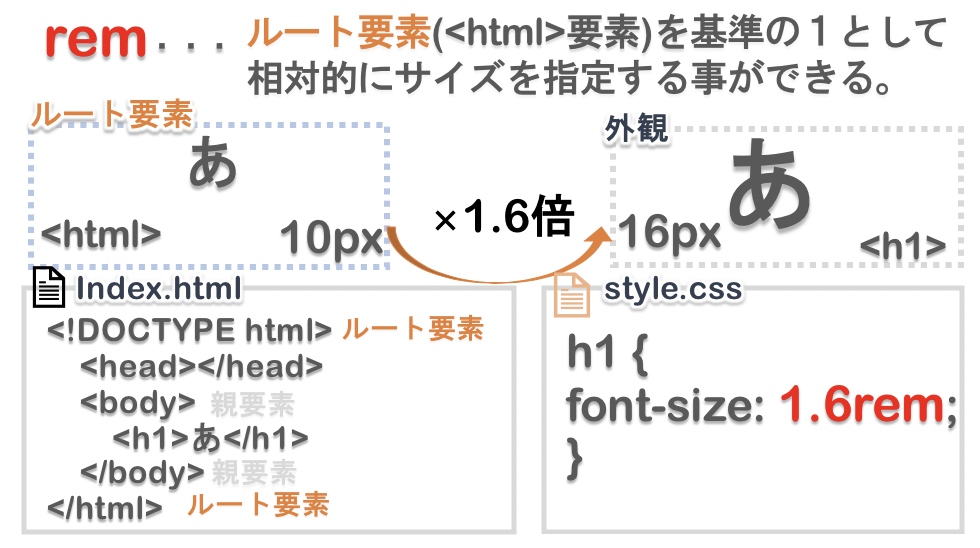
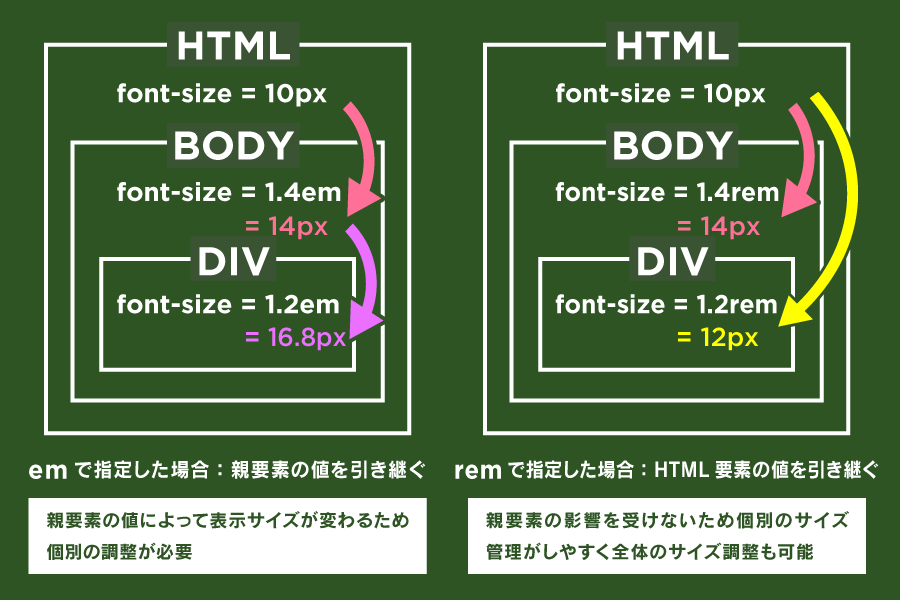
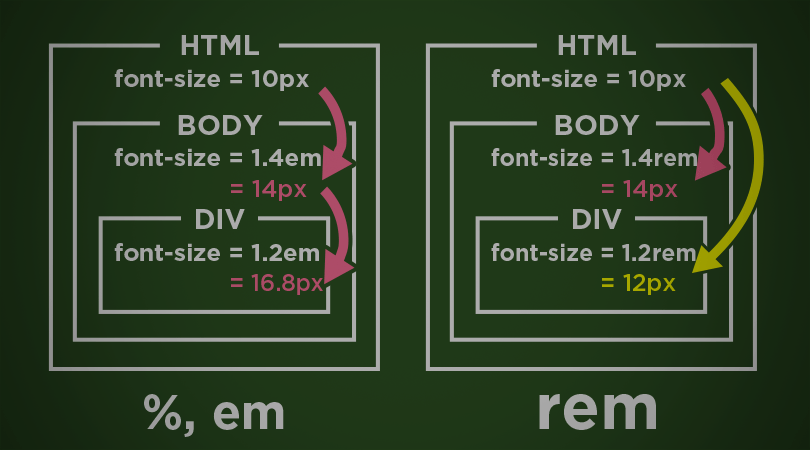
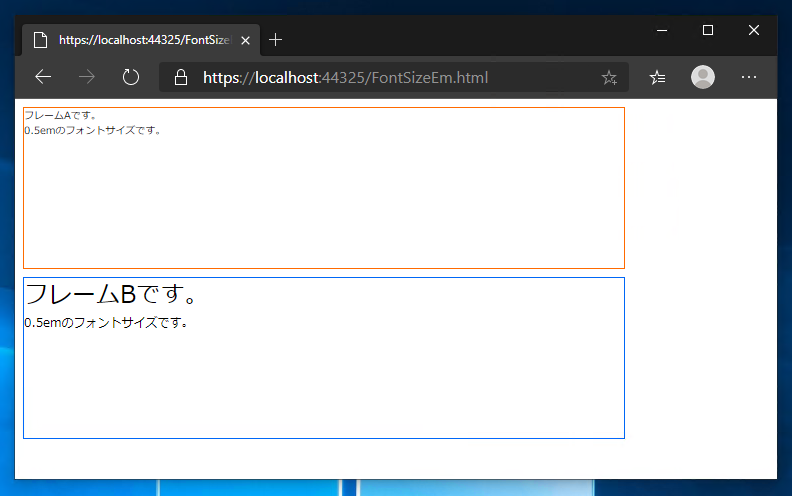
これらは親要素の大きさに対して文字サイズを指定する単位です。 remはhtmlの全体の要素と同じです。 html要素の文字サイズが16pxだった場合には1remは16pxです。 32pxの文字サイズで表示したい場合にはfontsize2remと記述することになります。. では次のようなサンプルで試してみます。 CSSでは数値+単位でさまざまな大きさを表します。 CSSでは数値+単位でさまざまな大きさを表します。 CSSでは数値+単位でさまざまな大きさを表します。. Fontというのは文字の形のことです。 種類がたくさんあり、決められているfontの名前を入力することで、いろいろな文字が楽しむことができます。 文字の大きさや色などかえれば、自分の個性が生かせたり、見やすくできて、とても簡単です。 フォントサイズ.
文字サイズの指定方法 文字のサイズは、以下の3つの方法で指定することができます。 長さ・パーセントで指定 fontsize 15em;. Pc パイカ また各値は次の点に注意。 絶対サイズ指定は参考値。. ブラウザによって文字サイズが異なってしまうわけです。 ※IE55以下や、IE60の「互換モード」の場合。 方法2:文字サイズの指定に絶対的な単位を使う 文字サイズを指定する単位に pt や px を使って、「 18pt 」や「 24px 」のように指定することもできます。.
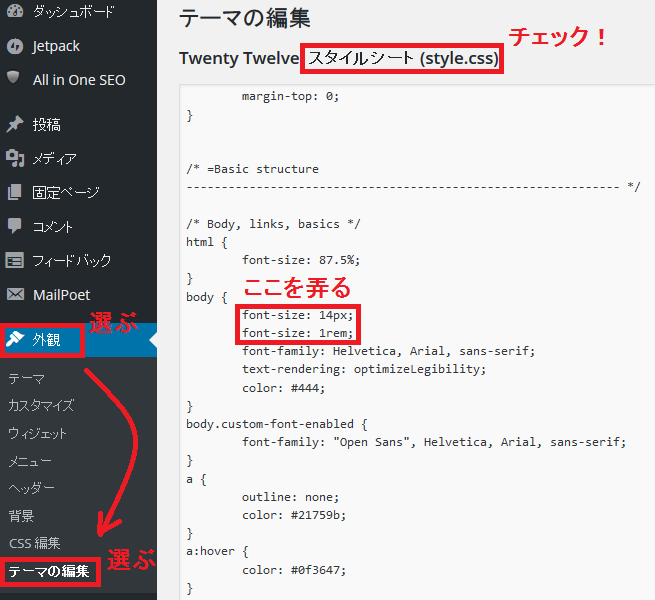
そのため、文字サイズを変更したいのであれば、プラグインを使ったりhtml画面でタグを打ち込む必要があります。 ワードプレスの文字サイズを自由に変更し、 視覚的に訴える記事 を作りましょう。. Htmlの基本テクニック トップ > webページ作成入門 > htmlの基本テクニック 目次 章や段落を設けるには;. この基準の文字サイズに対して、font要素で相対的な指定を行うこともできます。 例えば、基準の文字サイズが 4 の場合に、 font要素 で 2 を指定すると、その文字サイズは結果的に 2 になります。.
Fontsize プロパティで文字サイズを指定することができます。値には前に説明した単位のどれかを記述します。 textdecoration プロパティで文字 HTMLのときと同じように複数指定の場合は、自分のパソコンにインストールされているものから表示されます。. セレクトメニューの要素の文字サイズを変更する方法を教えて下さい。 背景色は 表示名 と言うように出来たので、同じようにfontsizeを入れたら出来るのかと思っ. 文字の大きさを指定するには、 fontsizeプロパティ を使います。 値には、12ptや1cmなどのスタイルシートでのサイズ指定方法で指定したり、 xxsmall(最小) ~ xxlarge(最大) などのキーワードや、 smaller(小さく) や larger(大きく) などのキーワードで、親要素の文字の大きさに対して相対的な文字.
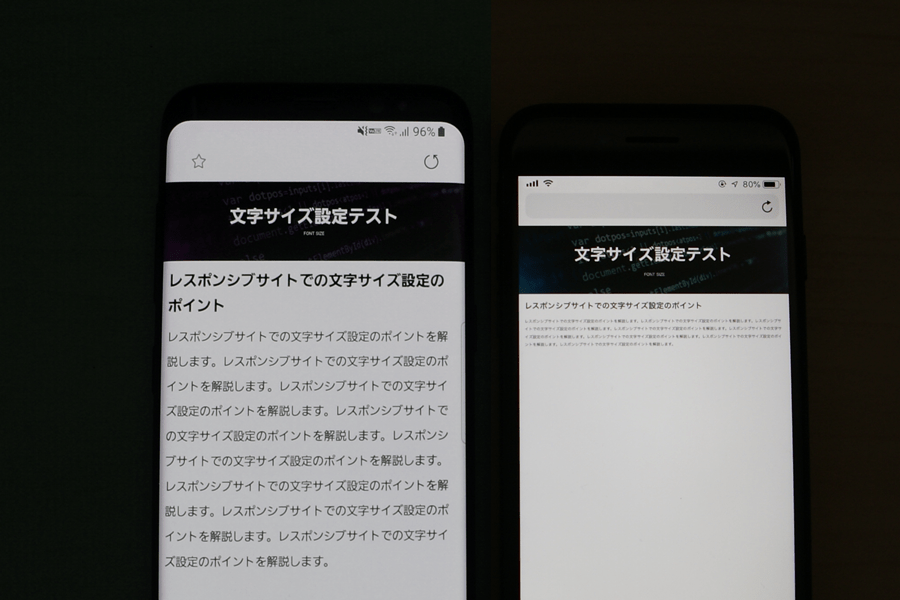
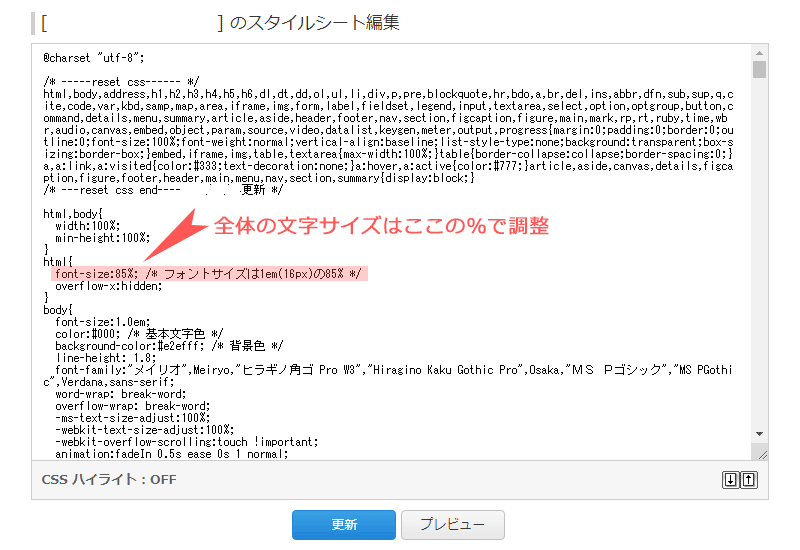
以下は、上記 HTML のページを画面幅に応じて、文字サイズを変更する例です。 maintext クラスを指定した本文の p 要素は、画面幅が 650px 以下の場合は 14px、画面幅が651px~960px の場合は 16px、画面幅が961px 以上の場合は 17px で表示するようにメディアクエリを使って指定しています。. そこで各要素の文字サイズの基準となるhtmlの文字サイズがとなるよう、下記の値を設定します。 html { fontsize 625%;. フォントサイズの指定方法 文字のサイズをfontタグで指定するには、fontタグにsizeの属性を追加して1から7の値を指定します。 font size="7" 3が通常の文字の大きさになります。.
文字サイズについては検証結果に基づき、下記のサイズで実装していきます。 PC時 本文・・・fontsize:16px / 行間2em 大見出し<h1>・・・fontsize:36px / 行間12em 中見出し<h2>・・・fontsize:24px / 行間12em スマホ時 本文・・・fontsize:16px / 行間15em. 表をクリックすると 、その段のフォントサイズをデフォルトフォントとして %やemなどを再計算し表示する 。 各単位の略称は次の通り px ピクセル;. Fontというのは文字の形のことです。 種類がたくさんあり、決められているfontの名前を入力することで、いろいろな文字が楽しむことができます。 文字の大きさや色などかえれば、自分の個性が生かせたり、見やすくできて、とても簡単です。 フォントサイズ.
フォントサイズ3 フォントサイズ4と同じ大きさの文字 フォントサイズ5と同じ大きさの文字 smallタグでのサイズ変更 ~で文字を小さくする事ができます。 bigタグとは逆にフォントサイズが1減ります。. 文字サイズの指定方法については、文字サイズを指定するをご覧ください。 fontsize 100% を指定しておくと、入力欄のテキストが標準の文字サイズで表示されるようになります。 fontsize 100% を指定した例 指定しなかった例 (一般的なブラウザでは、やや小さめの文字サイズで表示されます). 数値単位(em 等)またはパーセントで指定する方法です。 パーセントで指定することをお勧めします。 絶対サイズのキーワードで指定 fontsize small;.
Size="" (文字サイズを指定) size="" には、文字のサイズを 1 (最小)~ 7 (最大)までの数値で指定します。 この他、基準の文字サイズに対して 1 、 2 といった感じで、相対的に指定することもできます。 通常、基準の文字サイズは 3 になるので、 1 を指定すると文字サイズは 2 に、 2 を指定すると文字サイズは 5 になります。 相対的に指定する場合でも.

文字サイズの変更方法

できる Wordpressカスタマイズ 01 簡単なデザイン Css カスタマイズ方法徹底解説 株式会社ベクトル

文字サイズの細かな設定を可能にするツール Step Size 1 Javascript Personwriter S Room
文字 サイズ Html のギャラリー

文字小さくておっさん泣かせ スマホサイトの最適な文字サイズは Unitoro

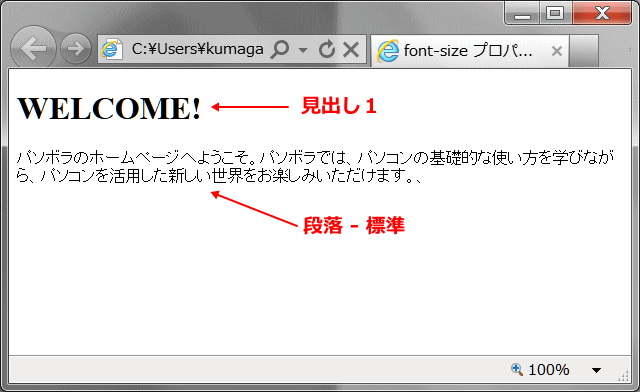
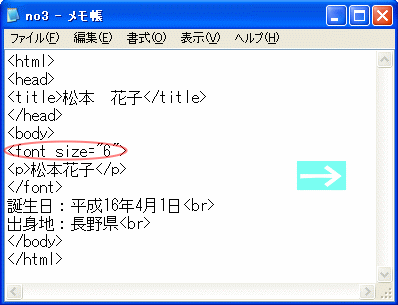
練習問題 文字フォントの指定

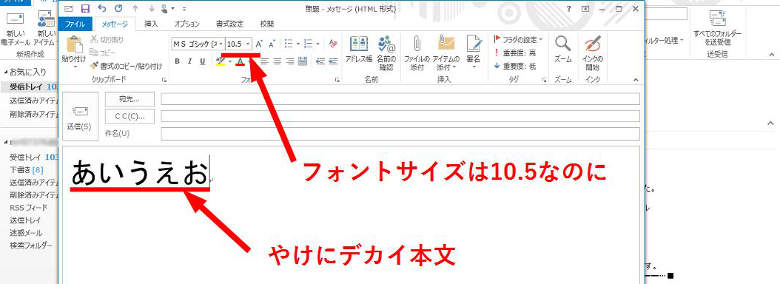
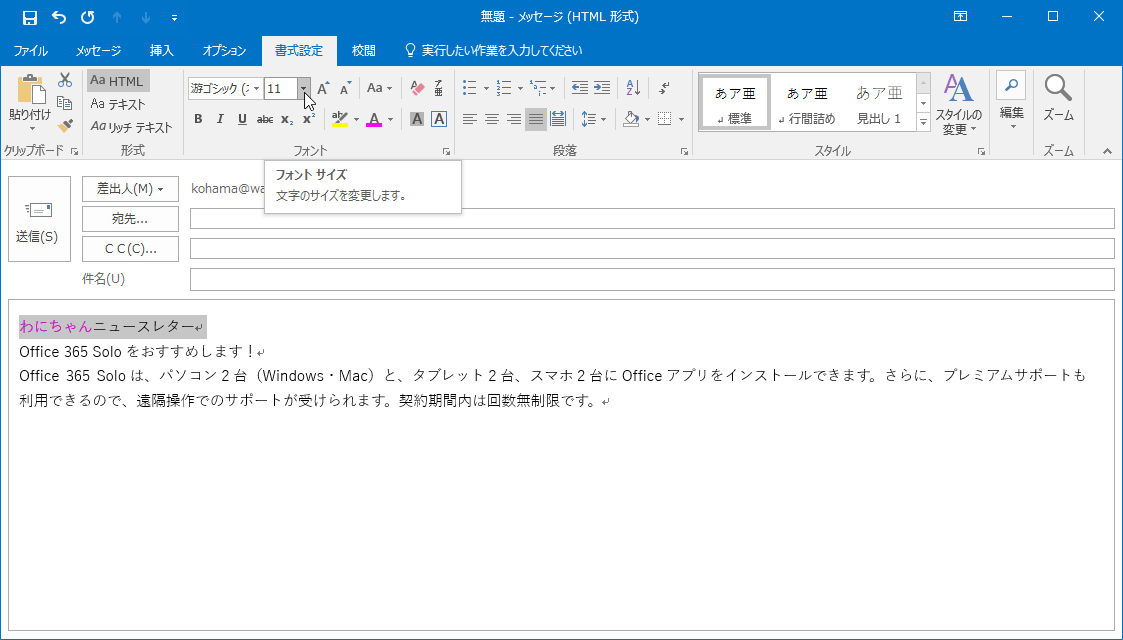
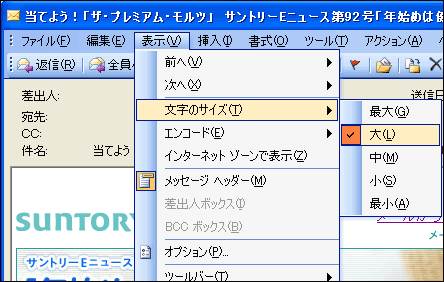
Outlook13でメール作成時やプレビュー画面の本文だけ文字サイズが変わるのを直す方法 パソコンりかばり堂本舗

文字サイズの変更方法 みずほ銀行

文字のサイズ フォントサイズ を指定する 人気ホームページが作れる簡単作成講座

文字の大きさを変える Htmlタグ一覧 Htmlタグボード

ホームページ作成時に文字サイズを変更する方法 Html Css初心者向け Ray Media

Font Size のパーセント表示の文字サイズ対応表をメモ Html Css Mitama Design

練習問題 文字サイズの指定

Live Mail のhtml形式の文字サイズ設定 Okwave

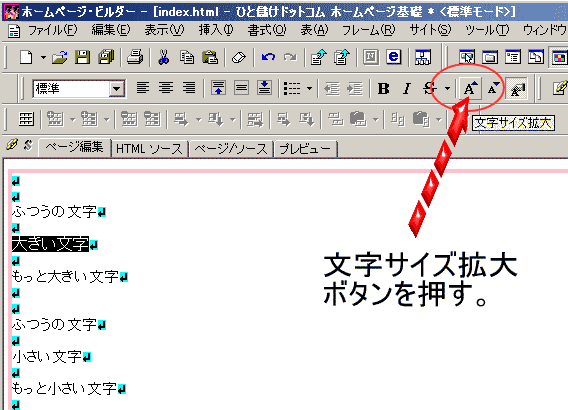
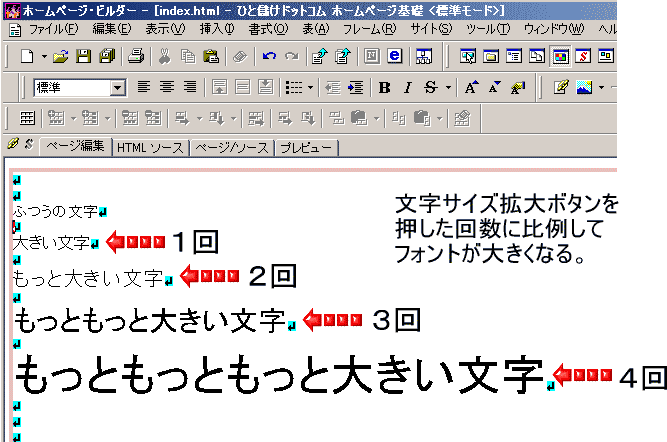
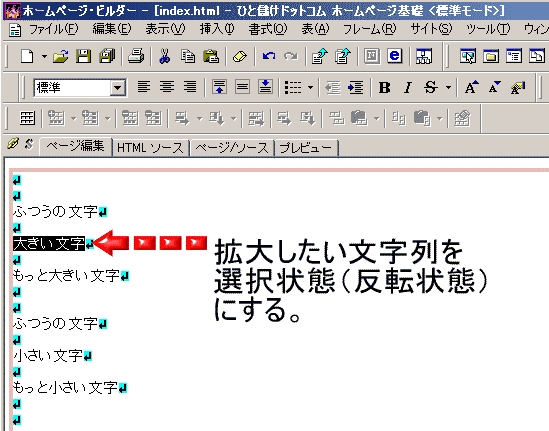
文字 フォント のサイズ 大きさ を変える方法 ホームページビルダー基礎講座

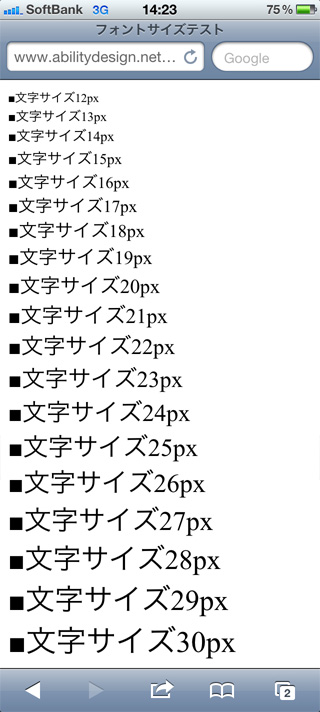
画像 文字サイズ確認用ツール

Css 結局レスポンシブでのフォントサイズはどう書くべき Seo対策なら株式会社ペコプラ

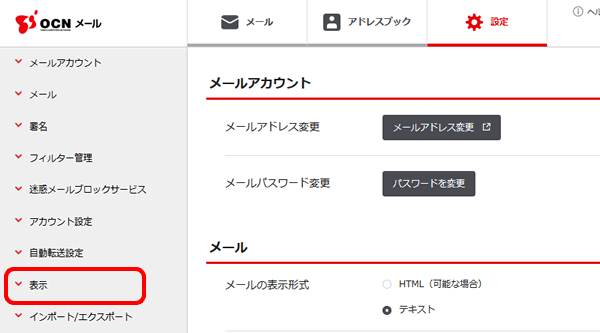
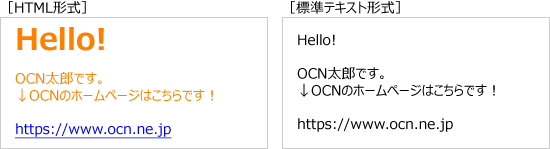
文字サイズの設定 パソコン Ocnメール Webメール Ocn Ntt Com お客さまサポート

文字 フォント のサイズ 大きさ を変える方法 ホームページビルダー基礎講座

リッチテキストエディター

Remとemとは何か 違いは Cssの文字サイズ指定 Owlview

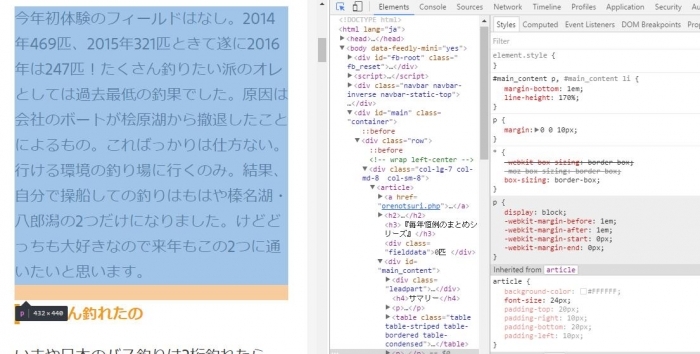
S 未解決 S Android版google Chromeは本文が245文字以上か未満かで文字サイズが変わる そして245文字以上の場合で Position Absolute のstyleを持つ文字サイズは小さくなる 木俣ロバート久の覚書 Hatena Blog

Remを使ってcssの文字サイズ指定 パソコン工房 Nexmag

スマホの文字サイズでhtmlのフォントに影響される Web Wizardry

メールの文字色や大きさを変える パソコン Ocnメール Webメール Ocn Ntt Com お客さまサポート

文字サイズの変更について 昭和電工株式会社

Cssでフォントサイズを自由に変更 Font Sizeの使い方 侍エンジニア塾ブログ Samurai Blog プログラミング入門者向けサイト

フォントサイズ 文字の大きさ の指定
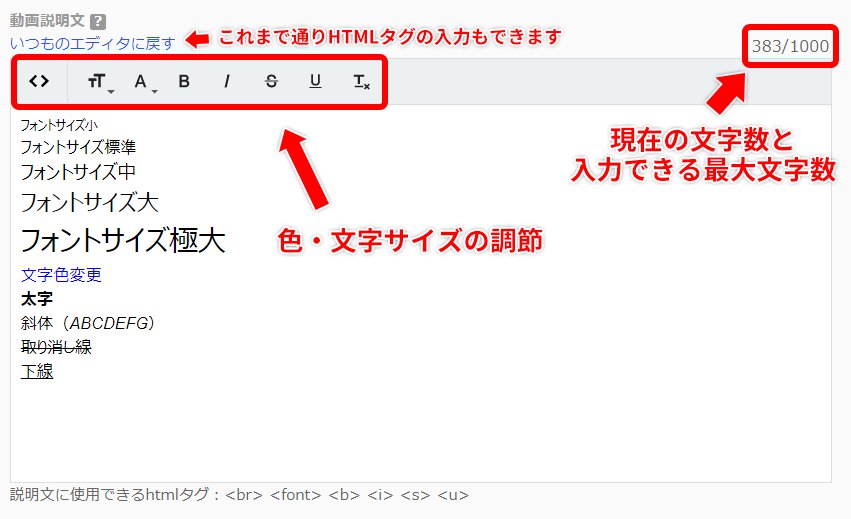
動画説明文の入力フォームを改善しました ニコニコインフォ

文字 フォント のサイズ 大きさ を変える方法 ホームページビルダー基礎講座

Remを使って文字のサイズを設定しよう Htmlとcss3 ホームページ制作のアテンド 長岡 新潟 Webサイト制作

Wordpress投稿時の文字サイズ 色htmlタグでの変更方法 インターネットビジネスロジック 副業起業の成功事例

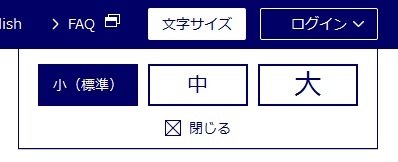
文字サイズを変更する 大 中 小 ボタンの作り方 西沢直木のit講座

A Web 2 読みやすくなるfacebookのノートの書き方と使えるhtmlタグのまとめ

第42回 文字サイズの定義方法 Seesaaブログのデザイン変更ワザ

はじめてのhtml入門 文字の大きさの変え方 ほぷしぃ

Htmlのdivタグでブロックレベルの要素を作成する方法 サービス プロエンジニア

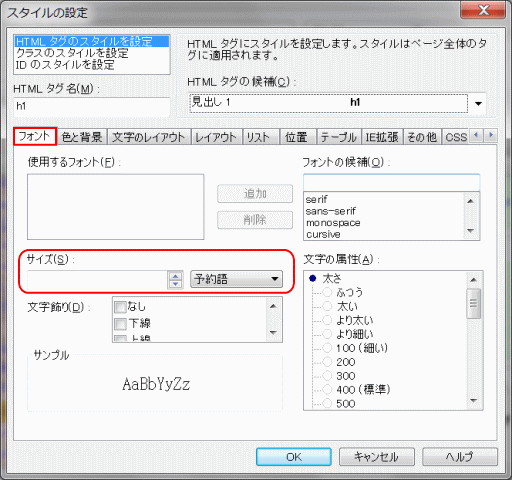
Adobe Golive Cs3例文辞典

Outlook 16 文字サイズを変更するには

Webkit Text Size Adjust None を絶対に設定してはいけない理由 てっく煮ブログ

修正版 文字の大きさを調整できる Iphoneやipadで表示されるサイトのテキストサイズを変更する方法 ライフハッカー 日本版

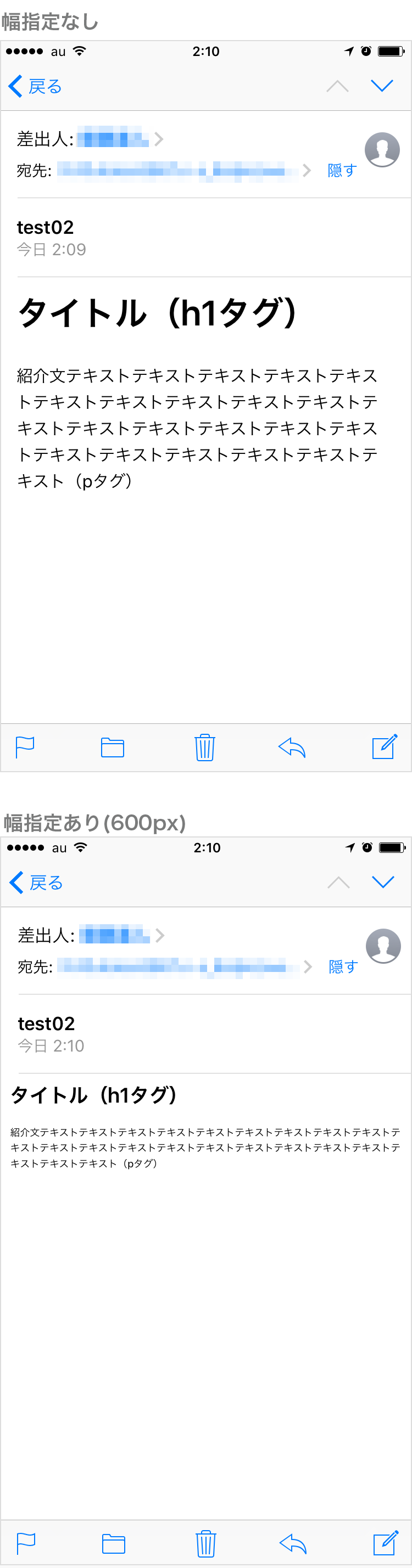
スマホでもpcでも読みやすい Htmlメールのフォントサイズ Splout Blog

Css フォントサイズの指定方法の基礎知識からレスポンシブに適した指定方法までやさしく解説 コリス

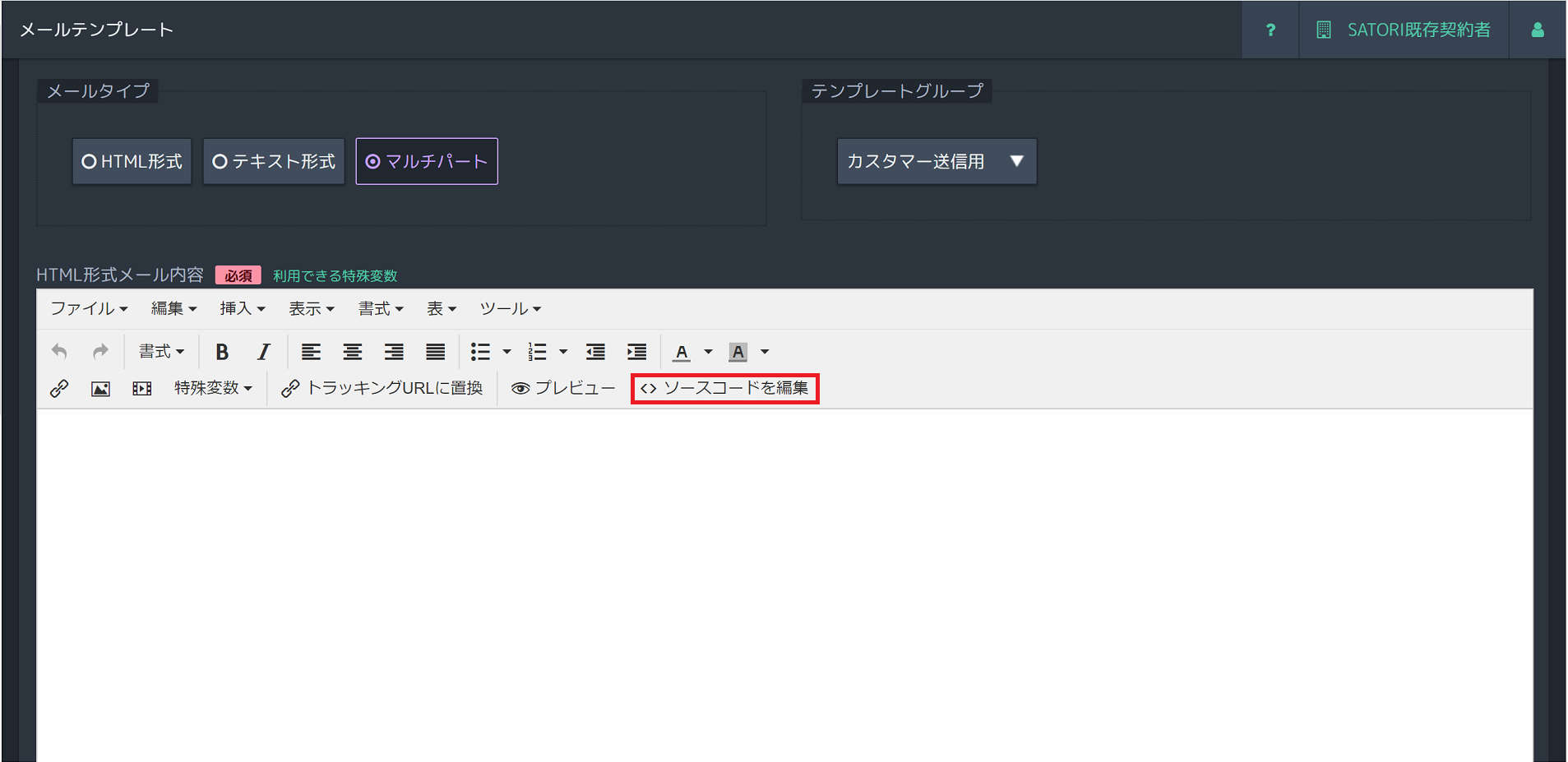
Htmlメールのメールテンプレートの文字サイズを変更する方法 Satoriサポートセンター

Css フォントサイズの使い方と見落としがちな3つの注意点 うるチカラ

文字サイズ 色の変更 Htmlのお勉強 ジンドゥークリエイター使い方紹介 Jimdo It Yourself

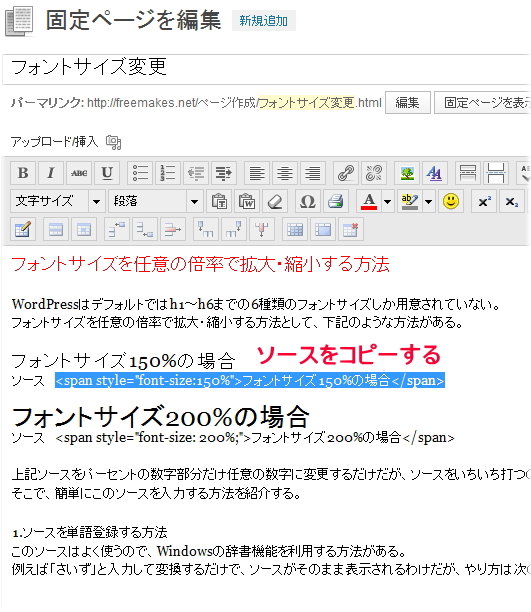
フォントサイズ変更 Wordpress設置ブログ

スマホでもpcでも読みやすい Htmlメールのフォントサイズ Splout Blog

スマホで読ませる Htmlメルマガで覚えておきたい横幅と文字サイズ 株式会社 N2p

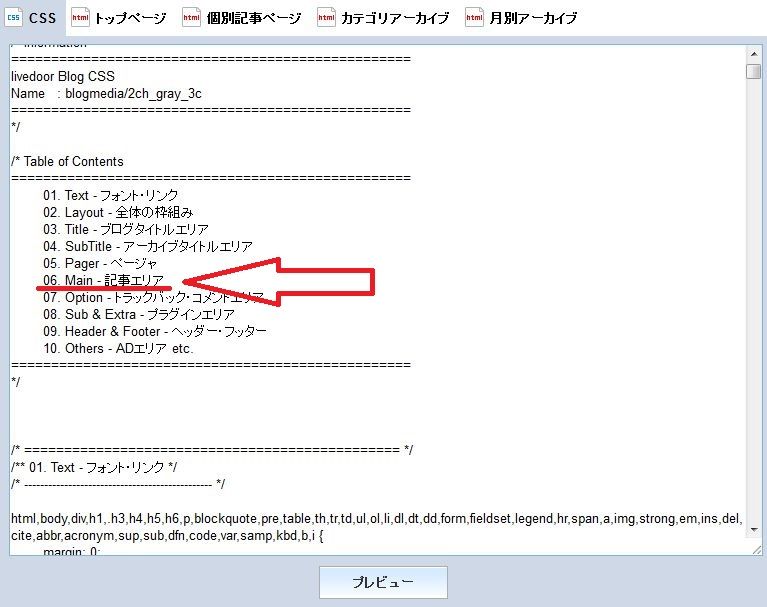
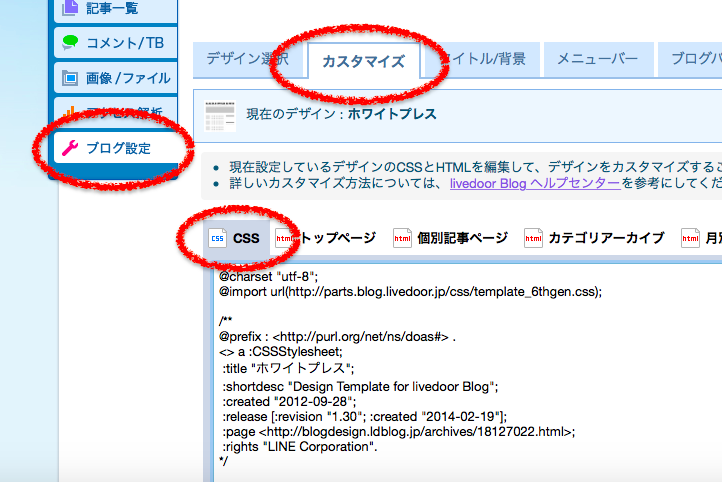
ライブドアブログ 記事本文の文字サイズを変更 Css えのき計画

ピンポイントに文字サイズを大きくする方法 Jimdo虎の巻

Wordpress5 0以上でhtmlタグを使って文字サイズをサクサクっと変更する方法

文字フォント 文字サイズ変更 Siriusシリウス機能使い方

Htmlで文字サイズを変更するには 文字色の変更方法なども紹介 ウェブカツ公式blog

Remを使ってcssの文字サイズ指定 パソコン工房 Nexmag

Html入門 フォントのサイズをfont Sizeを使って指定する方法 侍エンジニア塾ブログ Samurai Blog プログラミング入門者向けサイト

無料版はてなブログでスマホのデザイン 文字サイズを変える方法 Darubrog

はじめてのhtml入門 文字の大きさの変え方 ほぷしぃ

初心者必見 はてなブログの全体の文字を大きくする方法とその重要性 マイルで参る

Css フォントサイズの指定方法の基礎知識からレスポンシブに適した指定方法までやさしく解説 コリス

Html フォントサイズの指定方法 単位 変わらない時の対処法まとめ ポテパンスタイル

Remを使ってcssの文字サイズ指定 パソコン工房 Nexmag

アメブロ文字サイズを変える方法は パソコンが好きになるブログ 表技 裏技 便利技伝授

Cssの基本 Font Size の理解

記事 文章の文字サイズと色変更方法について Wordpress ワードプレス に最適化された専用高速サーバー Gmo Wp Cloud

スマホで読ませる Htmlメルマガで覚えておきたい横幅と文字サイズ 株式会社 N2p

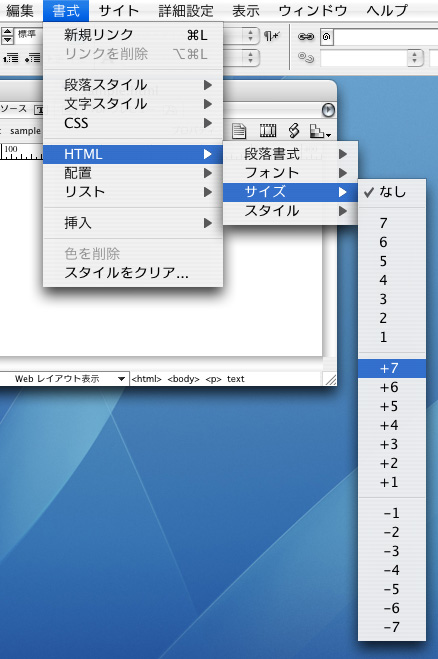
Dreamweaverでゴォ 文字の大きさを変更する

文字 フォント を設定するhtml 無料ホームページ作成 Html入門

Html Firefoxブラウザで 最小フォントサイズを指定すると Remのフォントサイズが崩れる Teratail

フォントサイズ 文字の大きさ の指定

フォントサイズ 文字の大きさ の指定

Cssの基本 Font Size の理解

Emporioスティッキーヘッダー文字サイズをhtmlの編集で小さくする

文字サイズの指定 ウェブ制作チュートリアル

Wordpress5 0以上でhtmlタグを使って文字サイズをサクサクっと変更する方法

スマホで読ませる Htmlメルマガで覚えておきたい横幅と文字サイズ 株式会社 N2p

Cssのフォントサイズの指定の仕方 Qiita

Moca Blogger Tokyo Blogger Tokyo 文字の色と大きさを変える方法

文字の大きさの変更 Big Small

ニコニコ窓口担当 改善 動画投稿 2月22日より Pcで動画を投稿する際の動画説明文入力フォームが使いやすくなりました Htmlタグを入力しなくても 改行や色 文字サイズなどの調節ができます 入力された文字数と最大文字数もリアルタイムで分かるよう

スマートフォンサイトの作り方 4 8 フォントサイズの最適化 シンプルな暮らし 家族とwebマーケティングな日々

文字の大きさを変える スタイルシート Css 一覧 Htmlタグボード

Sublimetext テキストのフォントサイズ 文字サイズ を自由にカスタマイズする

Emで指定したフォントの大きさがページごと ページ内の場所ごとによって違う Css Tips

ピンポイントに文字サイズを大きくする方法 Jimdo虎の巻

テーブルのフォントがモバイル端末で小さく表示される場合の対処法 Blogger101 ブロギングライフ

リッチエディタ内の文字の色 背景色 サイズの変更ができるようになりました

はてなブログでpcとスマホ それぞれで文字サイズを変える方法 css設定 初心者向け 画像付き解説 龍那 りゅうな 作家 Webライター Note

エキサイトブログデザインスキンの文字サイズを変更する Excitブログtips

Css フォントサイズの使い方と見落としがちな3つの注意点 うるチカラ

ブログの文字サイズ フォントサイズ を変更する 半熟コード

文字サイズ変更 Mxモバイリング

練習問題 文字フォントの指定

Web ブラウジング Webページの文字や表示サイズを変更する

Htmlメールはどうやって作成するの 基本と特徴を徹底解説 保存版

文字のサイズや色などをカスタマイズ ライブドアブログのヘルプ Pc向け

0470 スタイルシートを使用して文字サイズや行間を調整する

Wordpressで記事内の文字サイズを全体的に変更したい ぽっぽブログ

1文字ずつ文字色を変える 文字単位でのcss適用方法 ホームページ作成 All About

Htmlメール 文字サイズの変更について サントリー

文字サイズの変更 Essence




