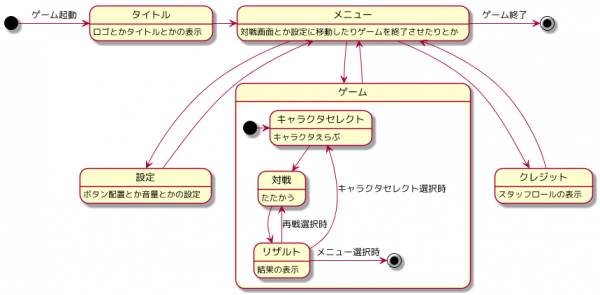
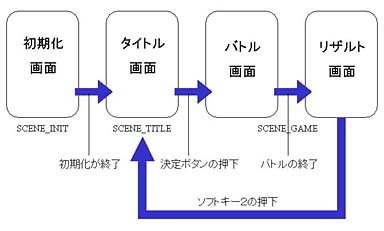
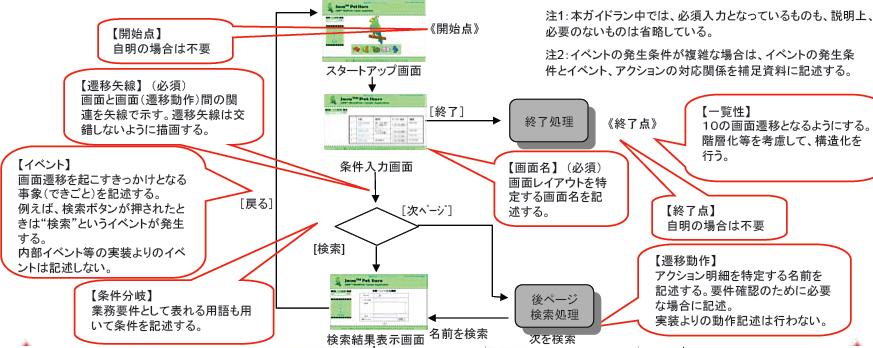
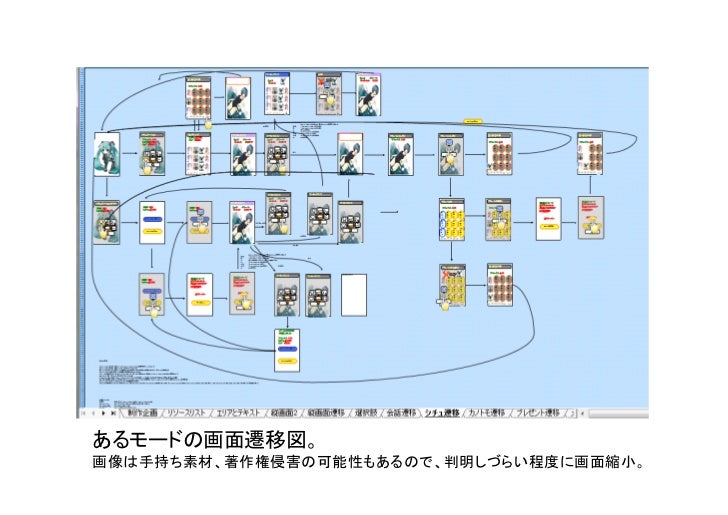
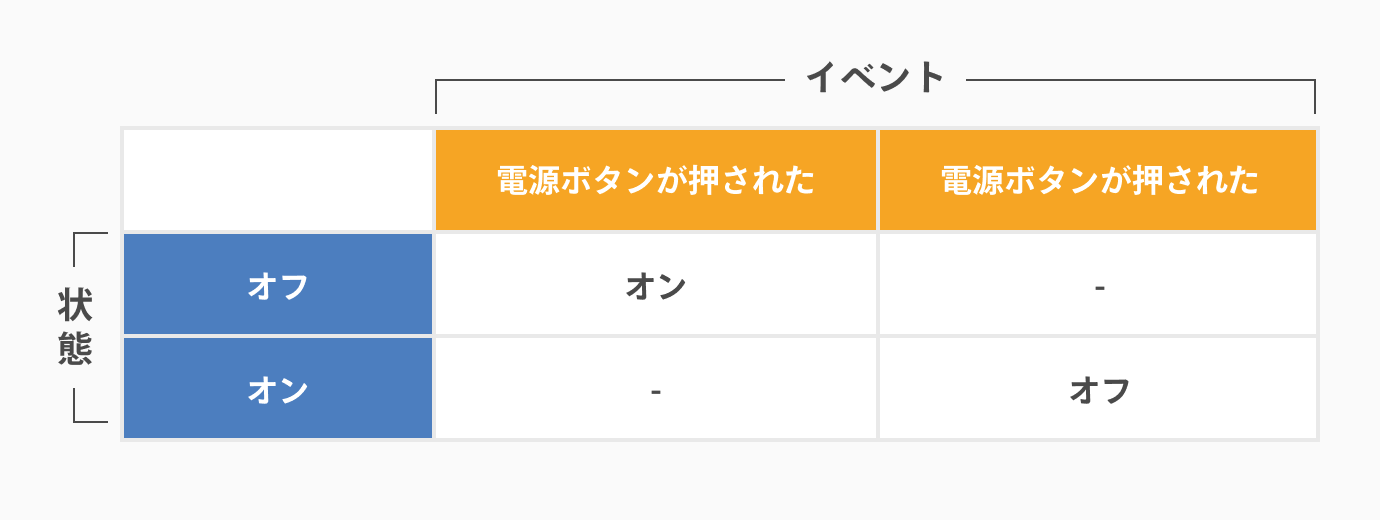
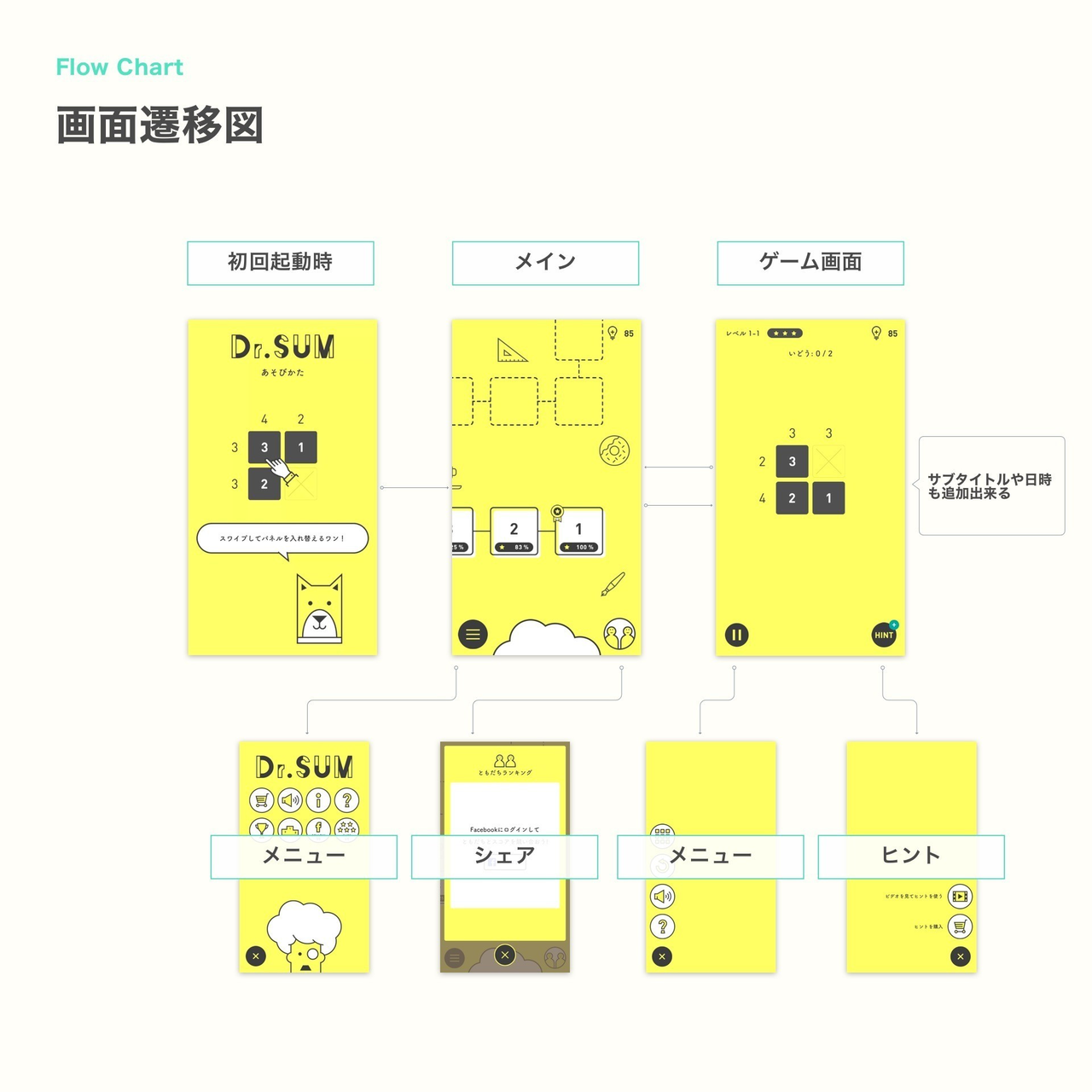
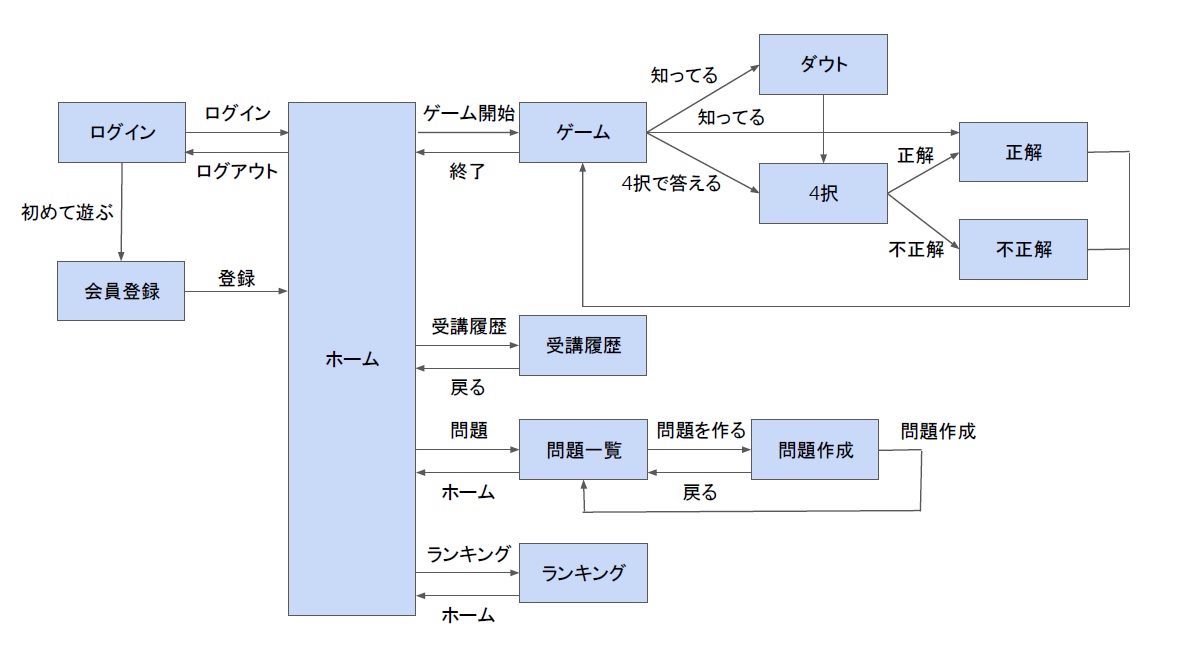
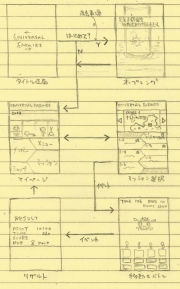
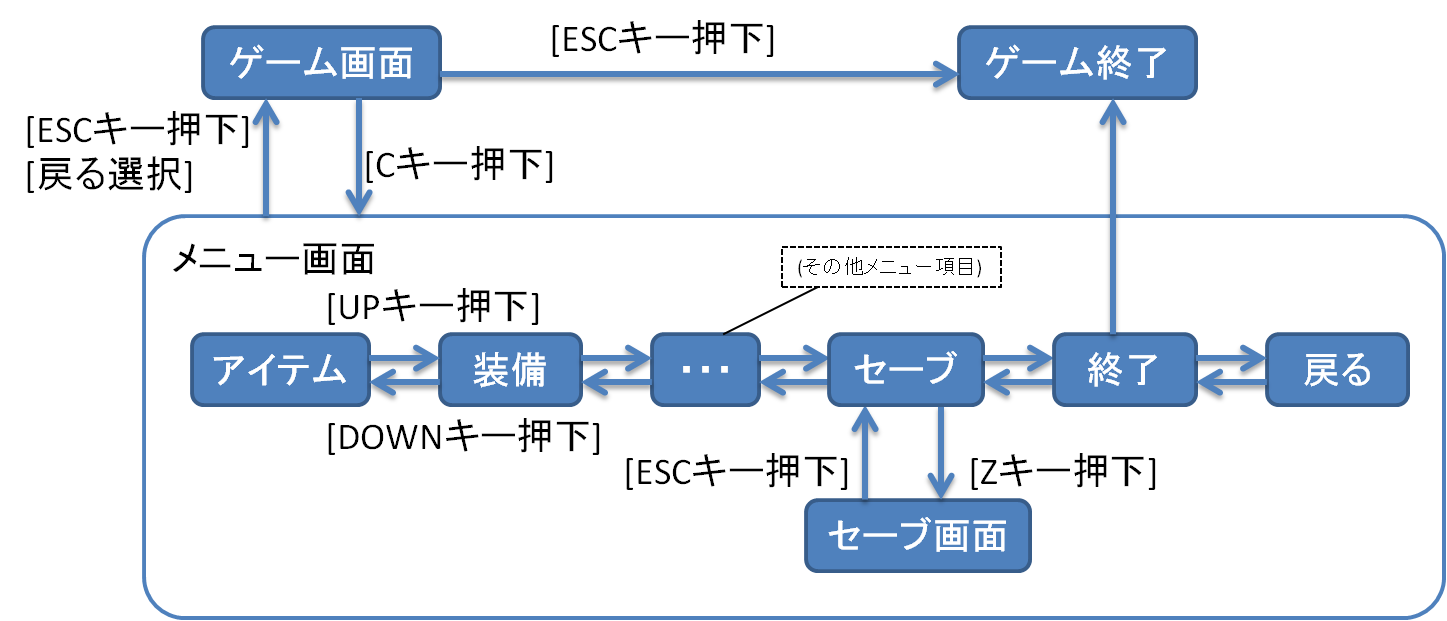
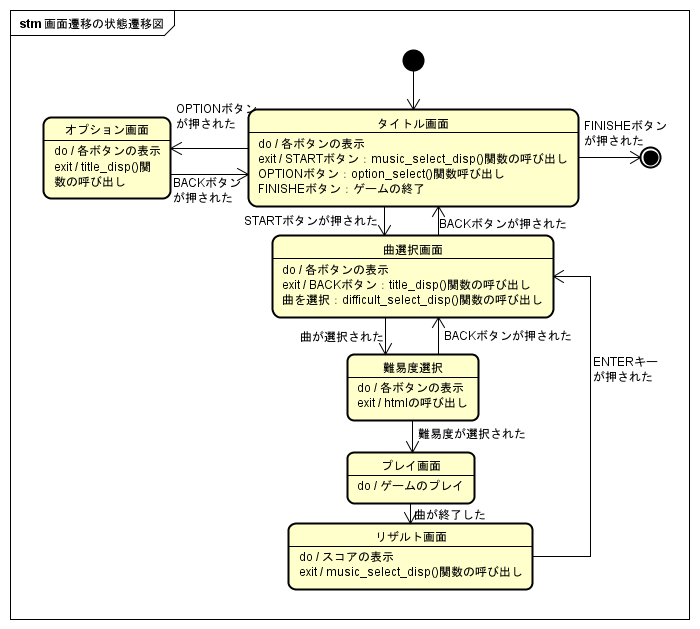
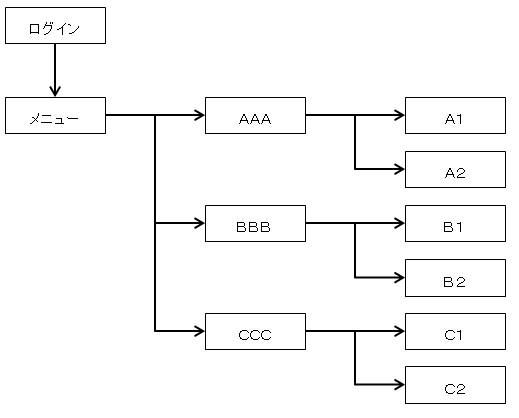
ゲーム 画面遷移図
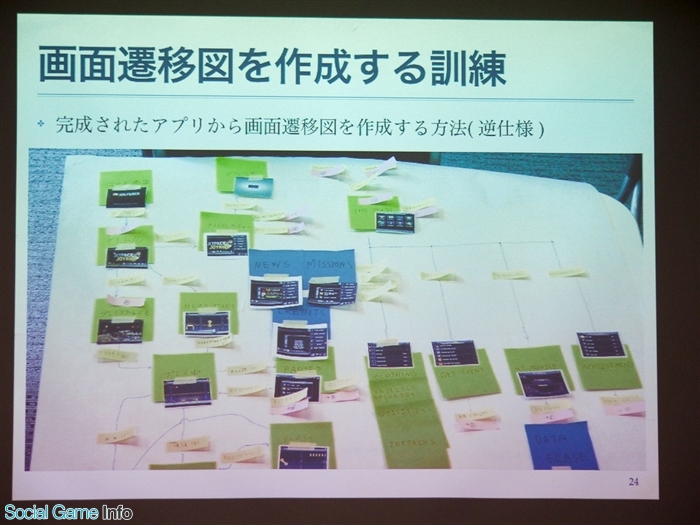
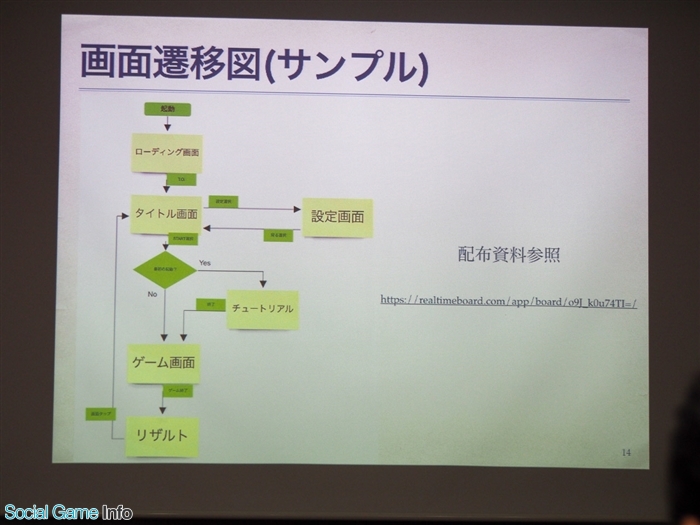
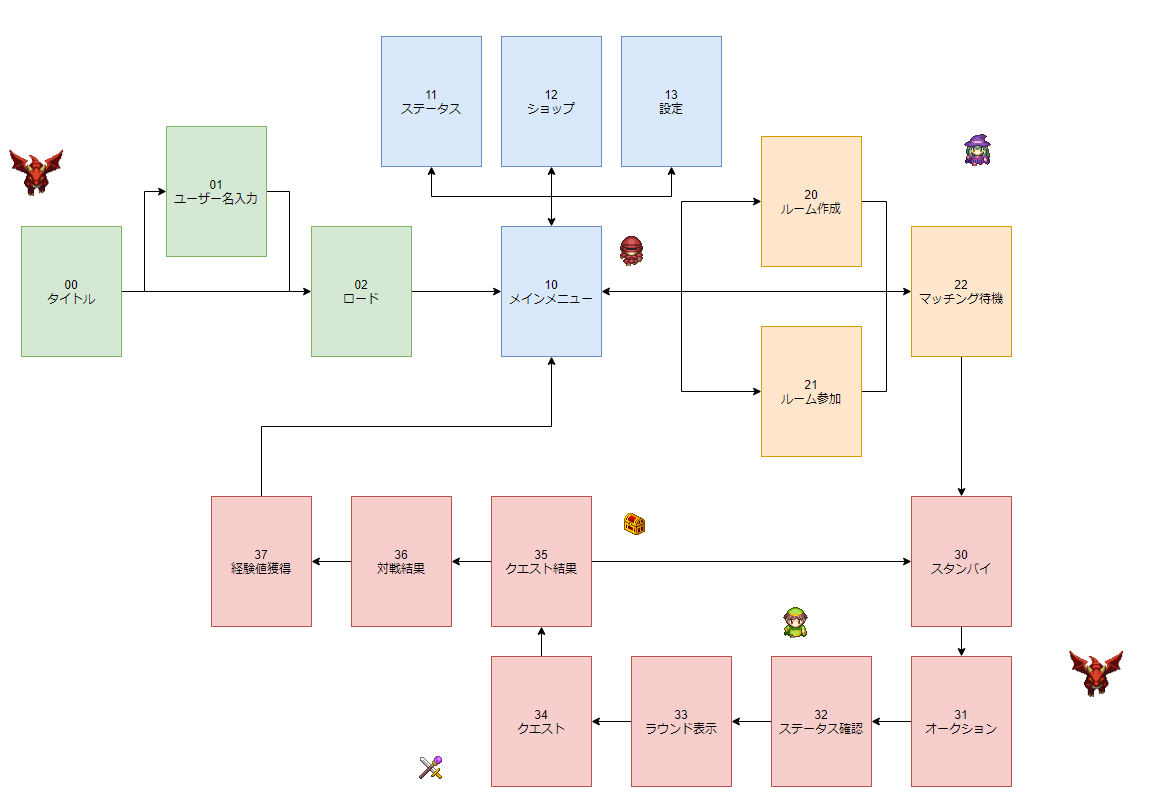
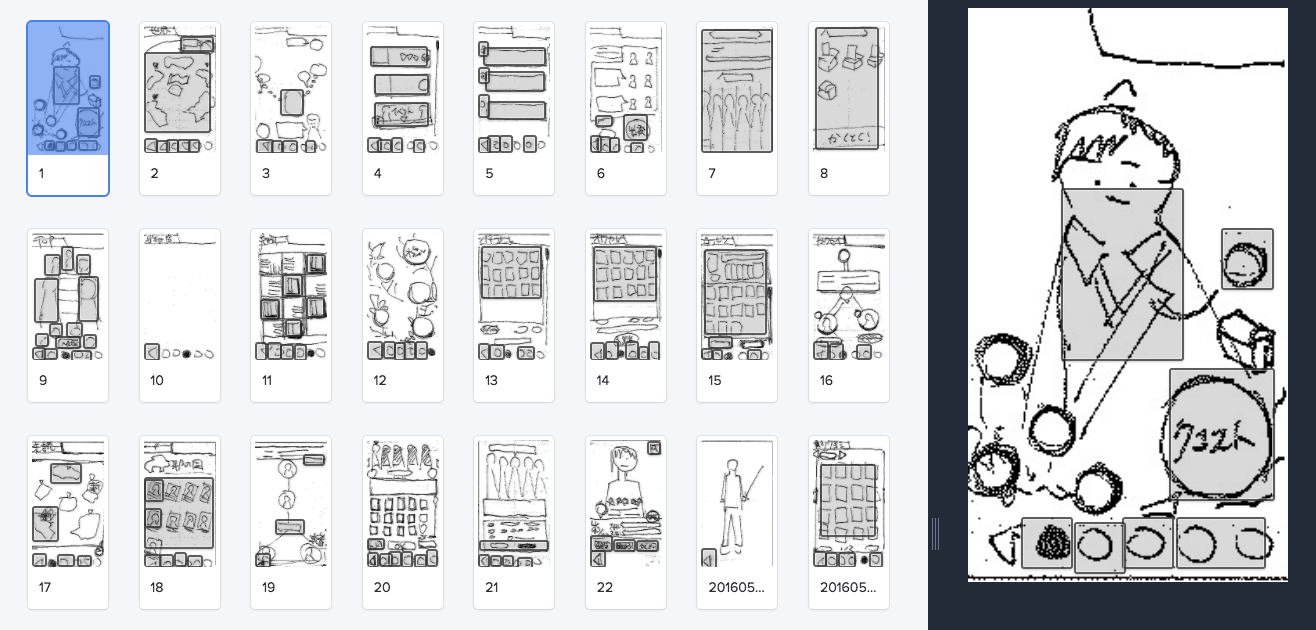
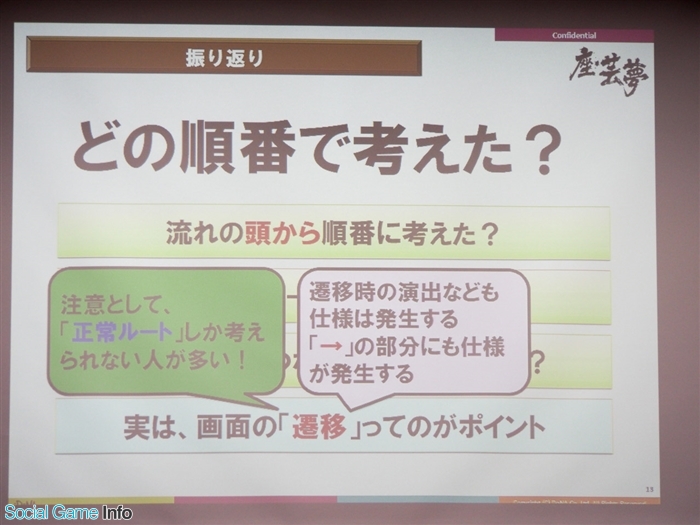
ディー・エヌ・エー(DeNA)が主催する「座・芸夢 for STU 若手ゲームプランナー育成塾~未来を担う人に伝えたいこと~」。ゲームプランナー(=ゲームデザイナー)をめざす学.

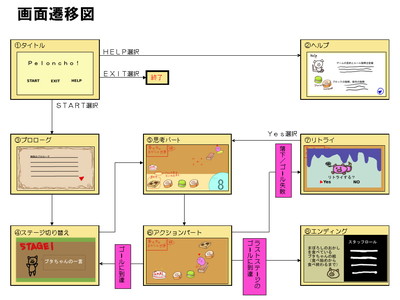
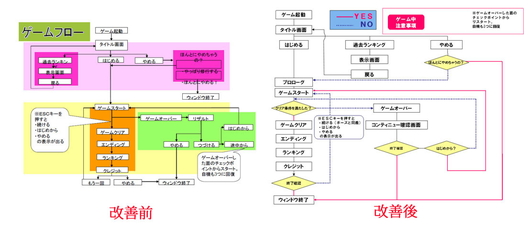
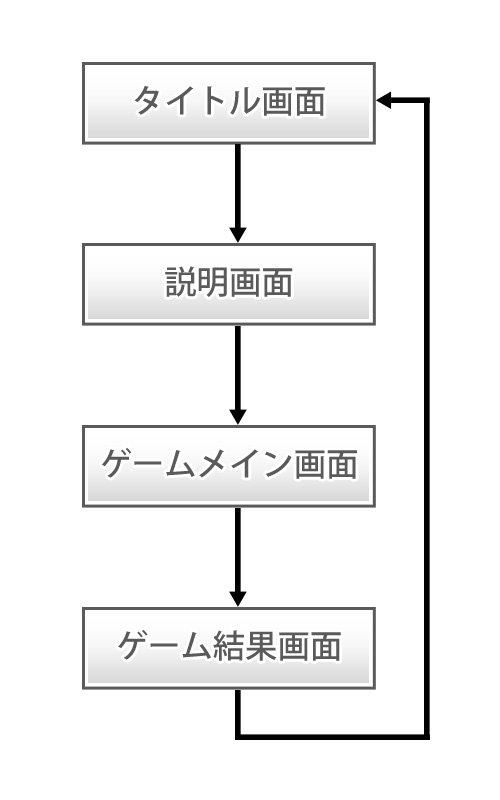
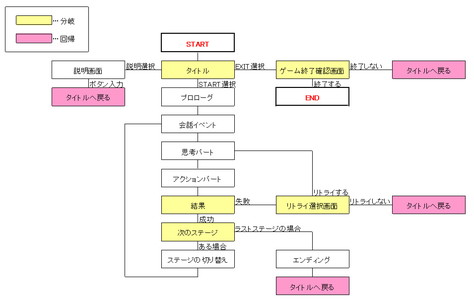
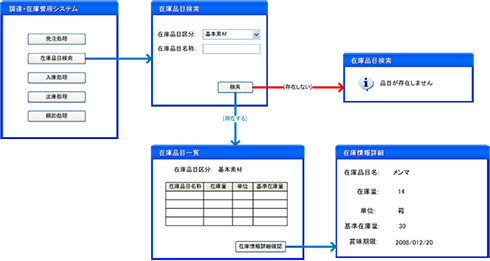
ゲーム 画面遷移図. 図2に改良後の里山管理ゲームのゲームスタート画 面,図3に改良後のゲームのプレイ画面を示す. 図2にあるように,ゲームを開始する前に選択が 可能なチュートリアルを作成した.チュートリアル は約1分間と,学習者が不快に感じないようにでき. (1)タイトル画面 ゲーム・タイトル名「Dribble」が画面中央に表示され,その下に「Touch to Start」というメッセージが1秒おきに点滅しています(図2).画面上をタッチするとゲーム画面へ遷移します. 図2 タイトル画面 (2)ゲーム中画面. 以下の図1 をご覧 する内容は画面ごとに異なりますが、1~6と同じような手順を繰り返し、Webアプリケーション(システム)を操作していき.
はじめに 基本アイデア 実装例 1 draw()に直書き 2 関数を呼び出す 3 シーンを文字列で指定する 単純なゲーム制作で理解するシーン遷移 共通部分の追加 スタートシーンの追加 ゲームシーンの追加 クリアシーンの追加 おわりに はじめに ここでは,processingのシーン遷移について解説します.. ディー・エヌ・エー(DeNA)が主催する「座・芸夢 for STU 若手ゲームプランナー育成塾~未来を担う人に伝えたいこと~」。ゲームプランナー(=ゲームデザイナー)をめざす学. 以下の図1 をご覧 する内容は画面ごとに異なりますが、1~6と同じような手順を繰り返し、Webアプリケーション(システム)を操作していき.
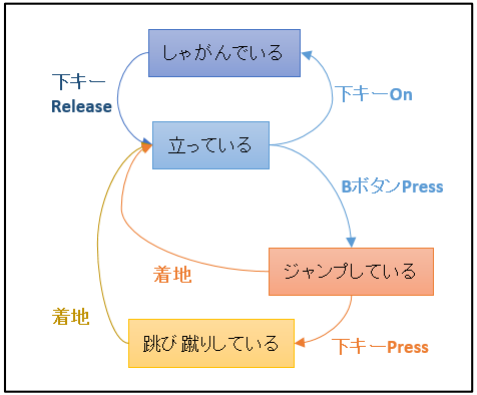
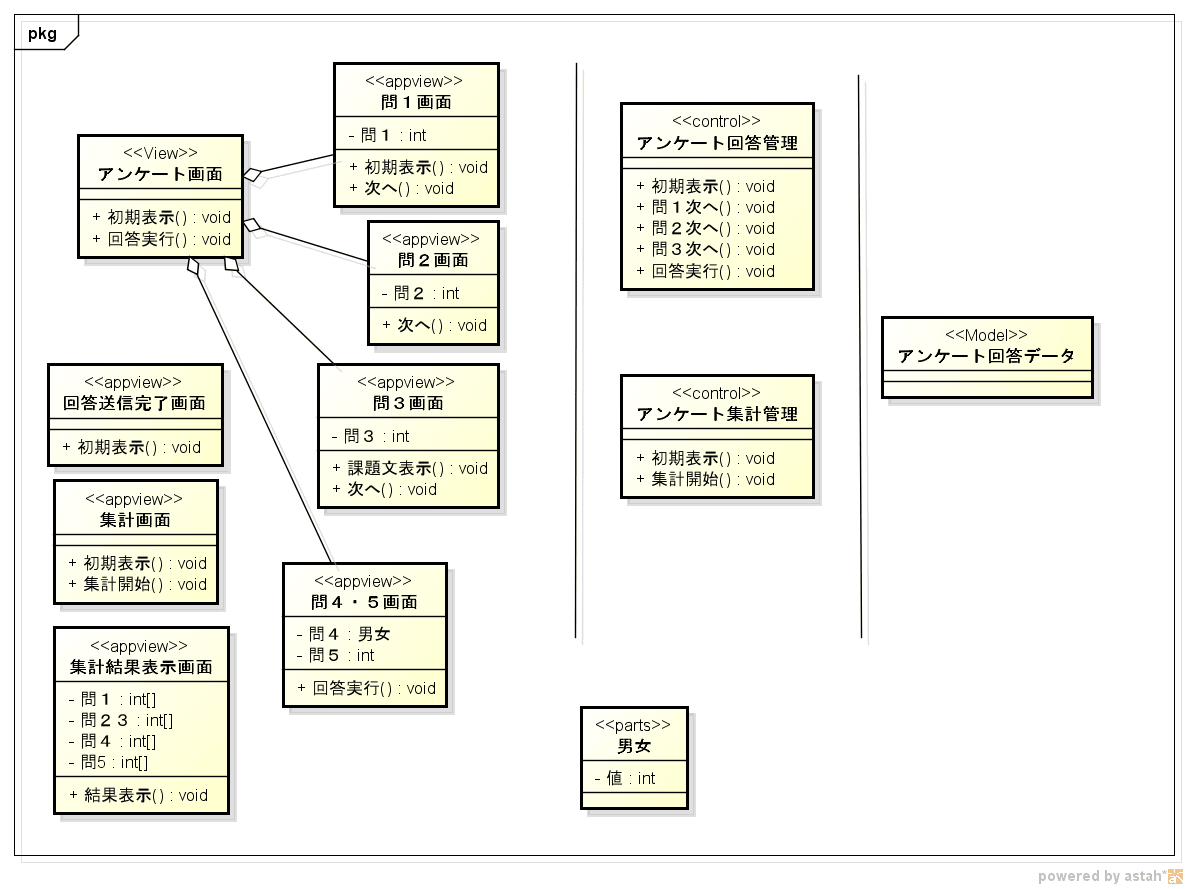
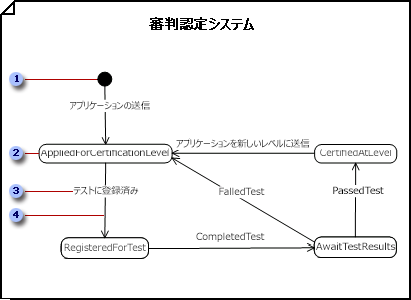
Uml 図作成ソフトedrawmaxには、uml ユースケース図、uml アクティビティ図、uml ステートチャート、uml シーケンス図、uml 配置図などについて、多くのuml 図テンプレートと実例が含まれています。すべてのが無料ダウンロードでき、再編集可能です。. 今回はレトロゲームエンジン「Pyxel」を使ってゲームプログラム の基礎である「フラグ」制御と「状態遷移」について学びます。 なお Pyxel のセットアップについては、以下のページにまとめていますので、まだインストールできていない場合は、こちらを参考にしてください。. Uml 図作成ソフトedrawmaxには、uml ユースケース図、uml アクティビティ図、uml ステートチャート、uml シーケンス図、uml 配置図などについて、多くのuml 図テンプレートと実例が含まれています。すべてのが無料ダウンロードでき、再編集可能です。.
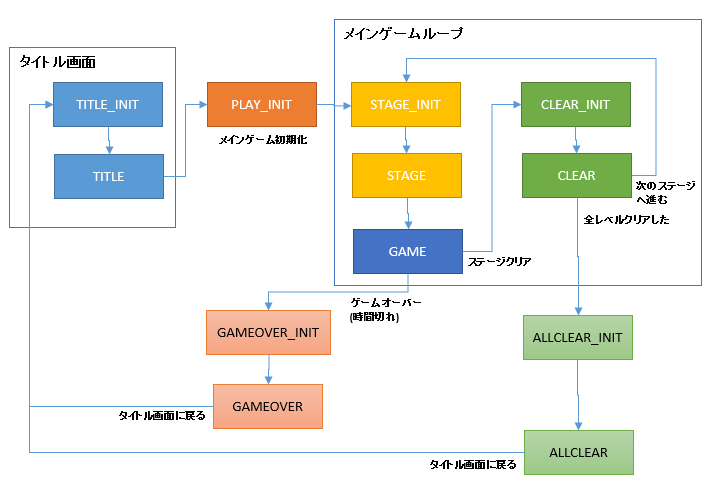
・ゲームメインに進むように選択されたならばphase = 1と代入 ・終了するならばphase = 2(以上)を代入 とすればタイトル画面からの遷移ができると思います。 またゲームメインからの遷移もゲームオーバーの際にphase=0となるような処理とすれば良いでしょう。. 今回はレトロゲームエンジン「Pyxel」を使ってゲームプログラム の基礎である「フラグ」制御と「状態遷移」について学びます。 なお Pyxel のセットアップについては、以下のページにまとめていますので、まだインストールできていない場合は、こちらを参考にしてください。. 脱出ゲームの作り方:目次 目次 前回の記事 はじめに さて、第3章の始まりです。 この章では、脱出ゲームでよくある、「 をクリックしたらアップになった!!」 という仕組みの実現方法を解説していきます。 実はといいますと、この仕組み、2章で解説した仕組みさえ理解していれば.
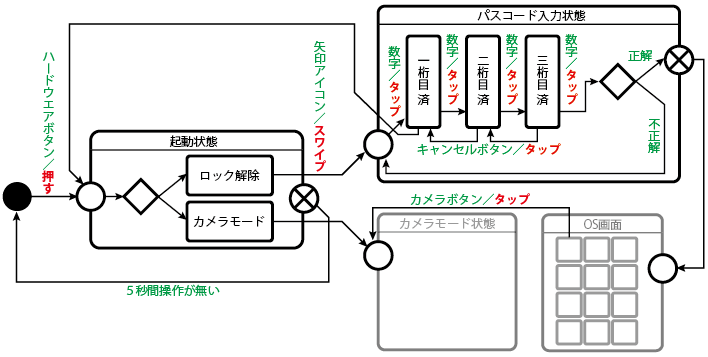
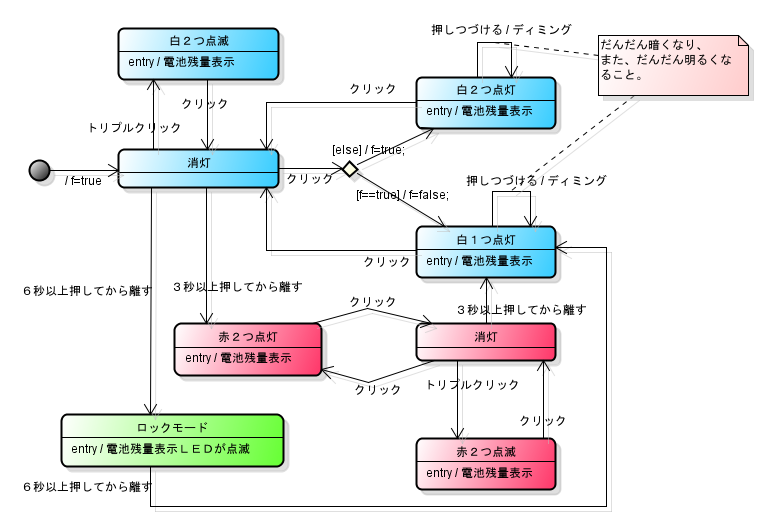
ボタンを押して別シーンに遷移する処理を作ります! 実装の流れ ボタンを作る マウスがボタンに重なると色が変わり、またクリック後に別シーンにうつるようなものを作ります。 シーンを作り、ボタンを押すと別シーンにうつるようにする シーン用に変数を用意してシーン用変数が特定の値. はじめに 基本アイデア 実装例 1 draw()に直書き 2 関数を呼び出す 3 シーンを文字列で指定する 単純なゲーム制作で理解するシーン遷移 共通部分の追加 スタートシーンの追加 ゲームシーンの追加 クリアシーンの追加 おわりに はじめに ここでは,processingのシーン遷移について解説します.. ゲームの装置の構成と正しい動作及び誤った動作の場合の画面を, 図1に示す。 出力装置 は,音声 で指示を 出し, 画面に, 動作検出時間経過後に正しい動作と 遊戯者の ボタン操作の結果を,ゲーム終了後には成績を表示する。.
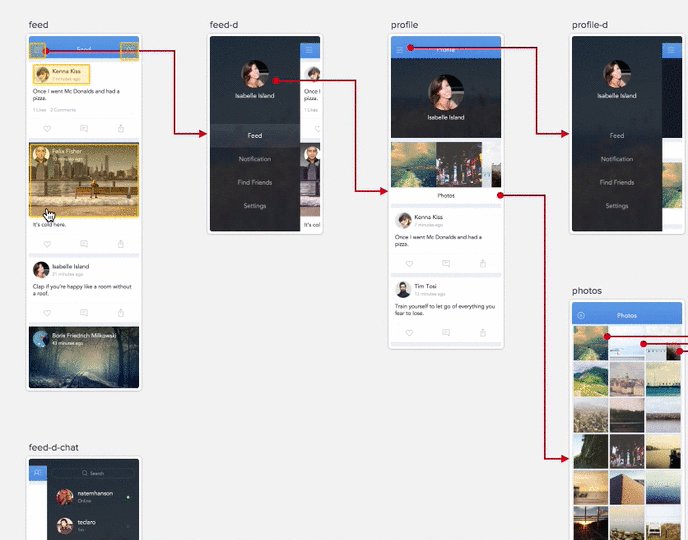
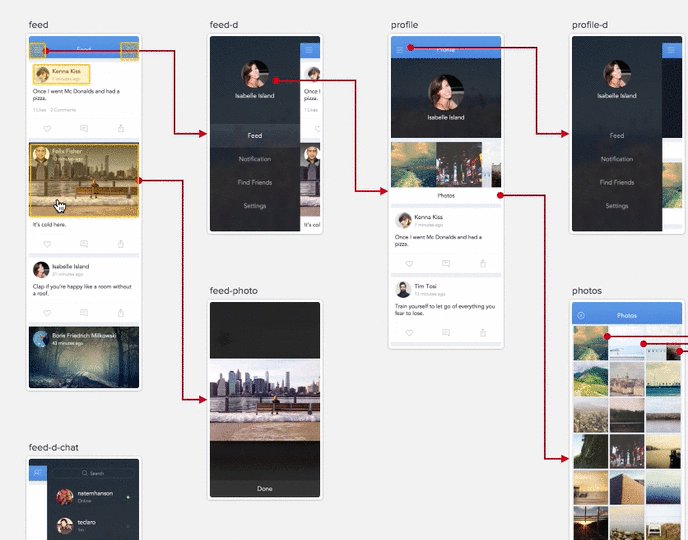
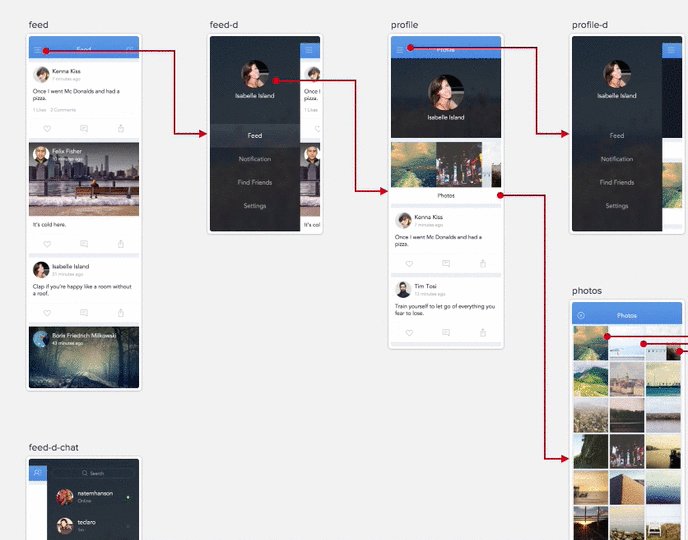
ブックマーク ECサイト構築 UI・UXデザイン 互換性テスト Redmineプラグインの開発(LGC) 行政アプリの開発(Critical Path) 最近使用したもの 行政ポータルサイトの改良(LRM3) 新規事業アプリの開発(LRM1) 携帯電話向けゲームアプリの開発(LRM2) 他のプロジェクト 顧客ヒアリング サイトマップ. 図1では 「状態」 を丸, 「 遷移」 を矢印で表しています。 矢印のそばに書いてある文字は, 遷移のきっかけとなる 「イベント (入力 ) / アクション (出力 ) 」です (作画方法の細かいルールは本稿では省略いたします ) 。 状態遷移図によるテストは, まず状態遷移図. 画面遷移図を作ってみました 日曜ゲームクリエータの日記 もう保守されない画面遷移図は嫌なので Ui Flow図を簡単にマークダウンぽく書くエディタ作った Qiita Atom と Plantuml で快適シーケンス図駆動開発ライフ Developers Io.

第回 画面遷移図作成の実践 日経クロステック Xtech

Onetabledbの使い方

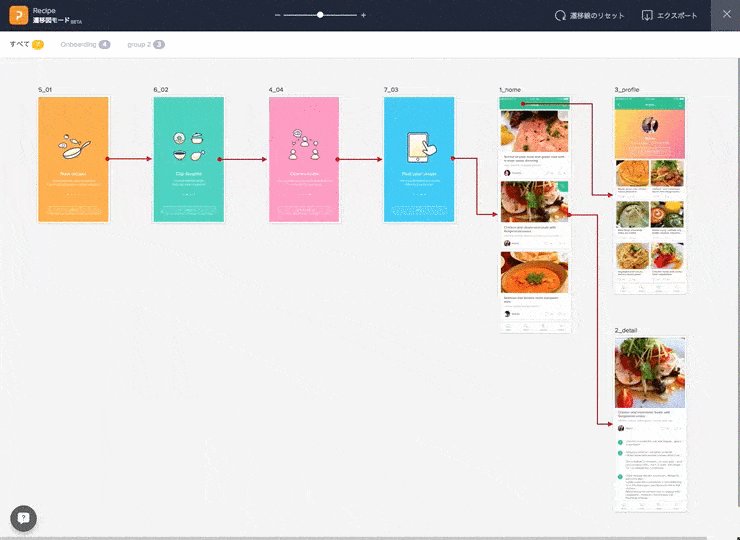
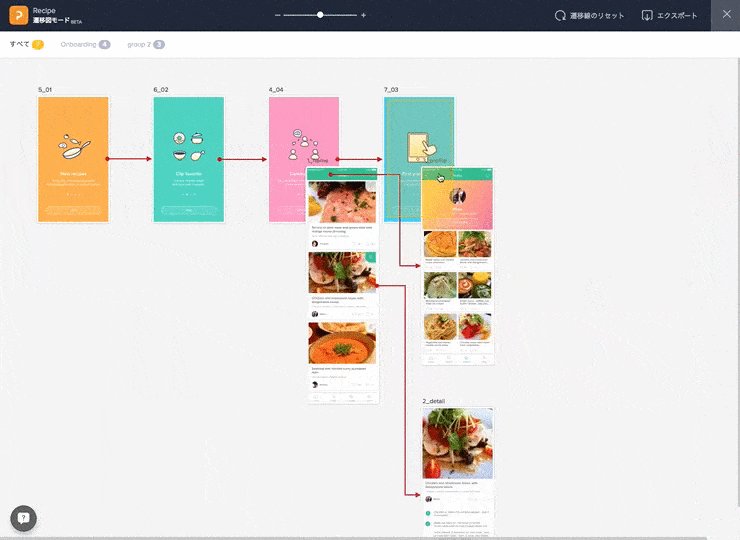
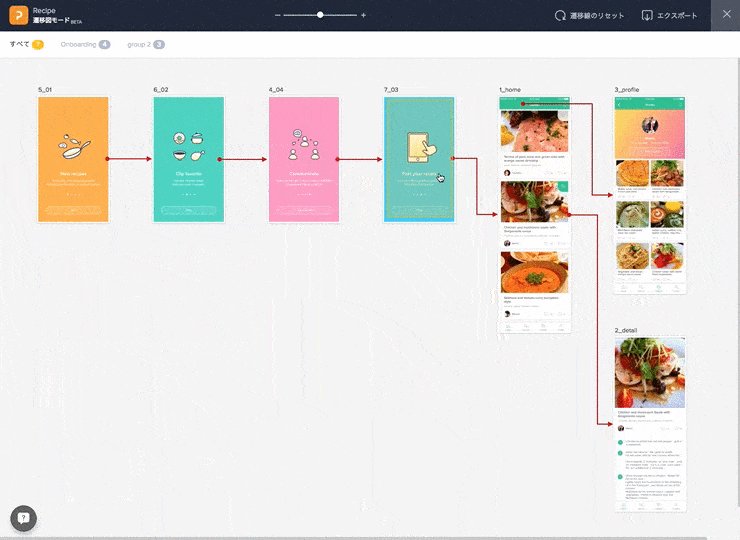
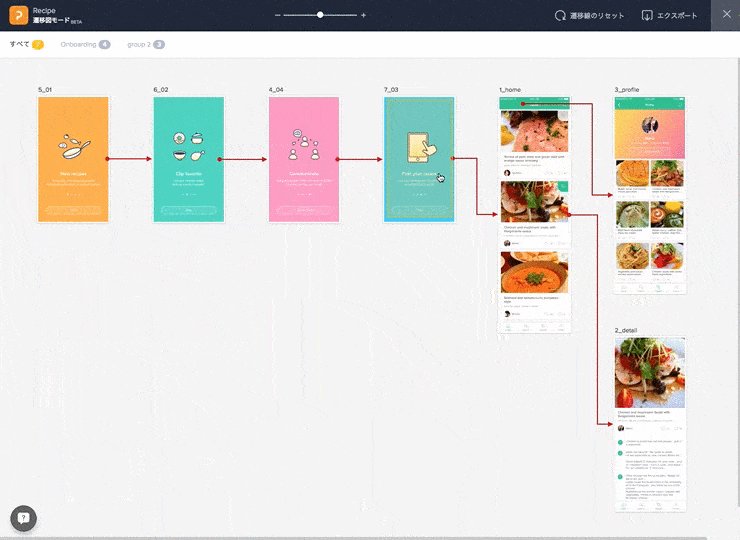
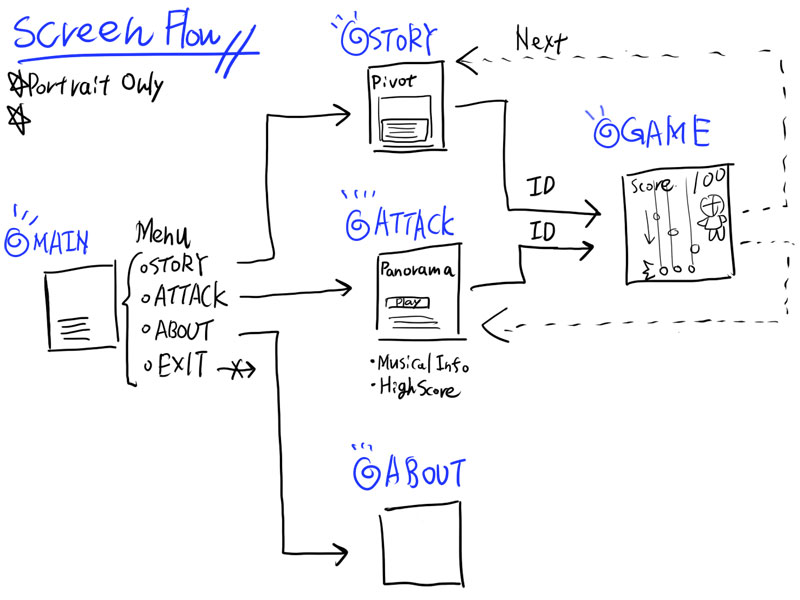
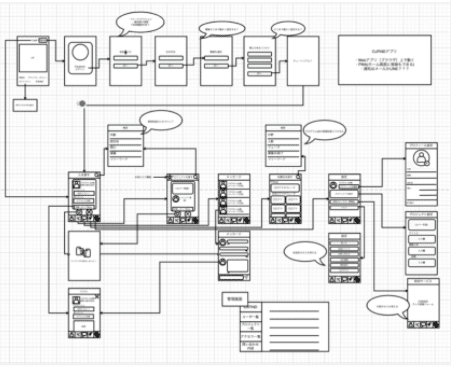
イベント コンセプトからゲーム内容を想像し画面遷移図を作成する Dena主催 座 芸夢 For Stu を取材 Social Game Info
ゲーム 画面遷移図 のギャラリー

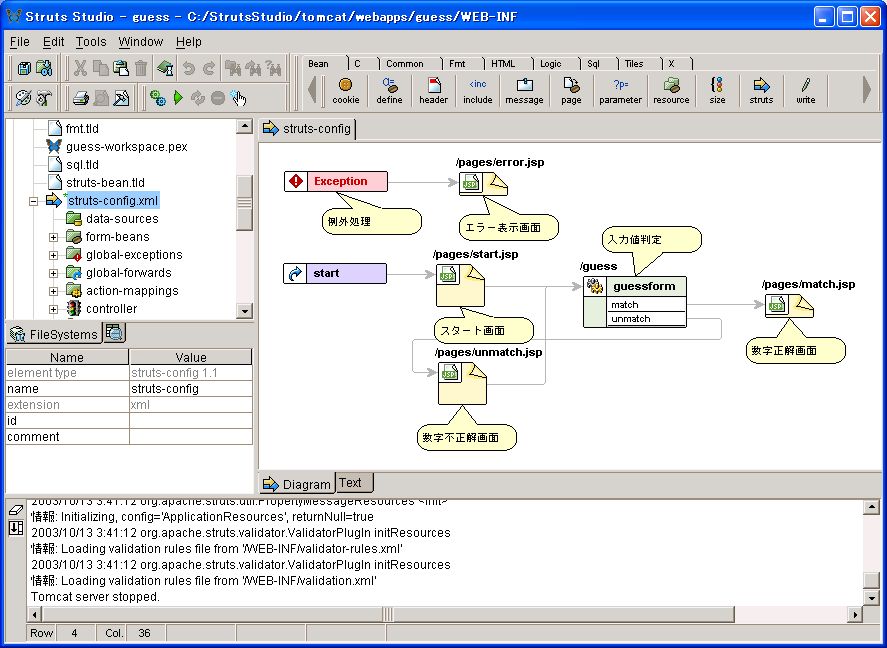
Struts開発をideで効率化 2 2 現場に活かすjakarta Project 12 It

協力者が見つかりました 画面遷移図作成 いちおくまんえん

Umlステートマシンと状態遷移図 Astah Info

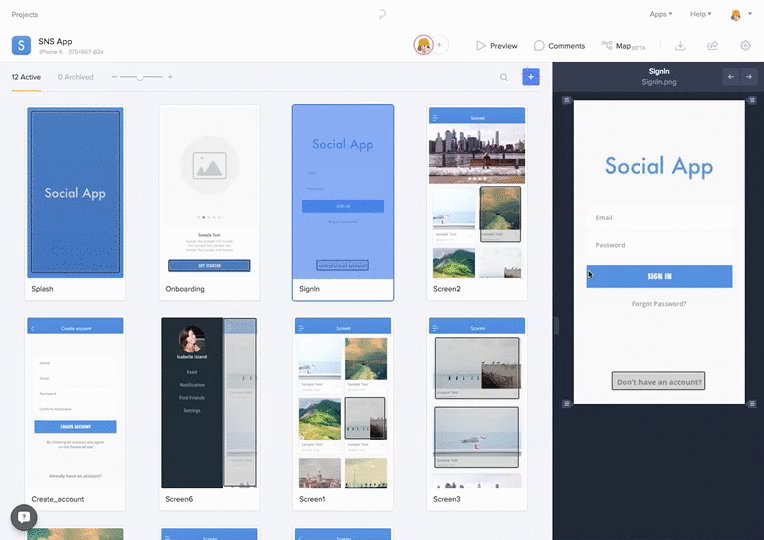
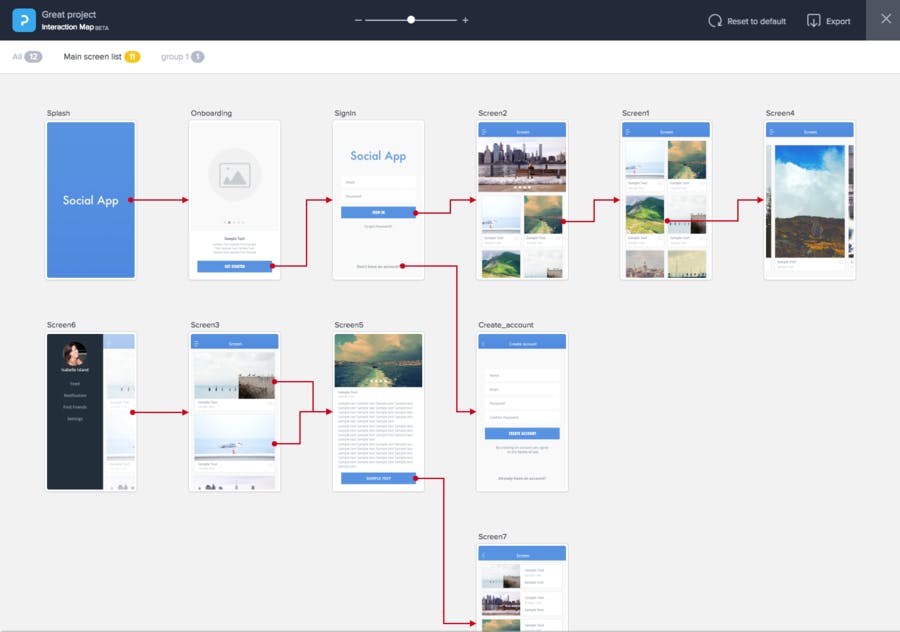
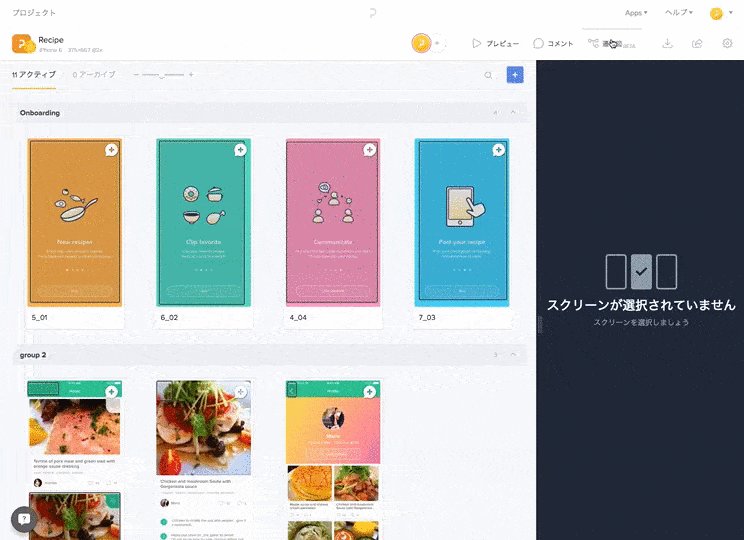
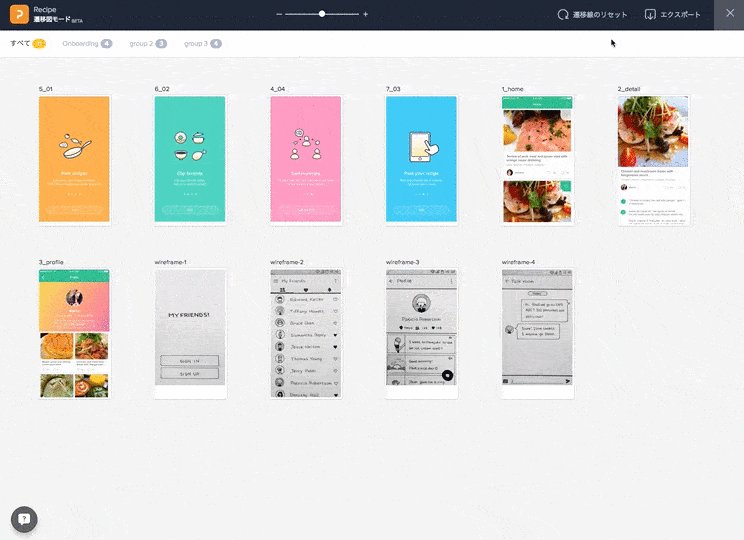
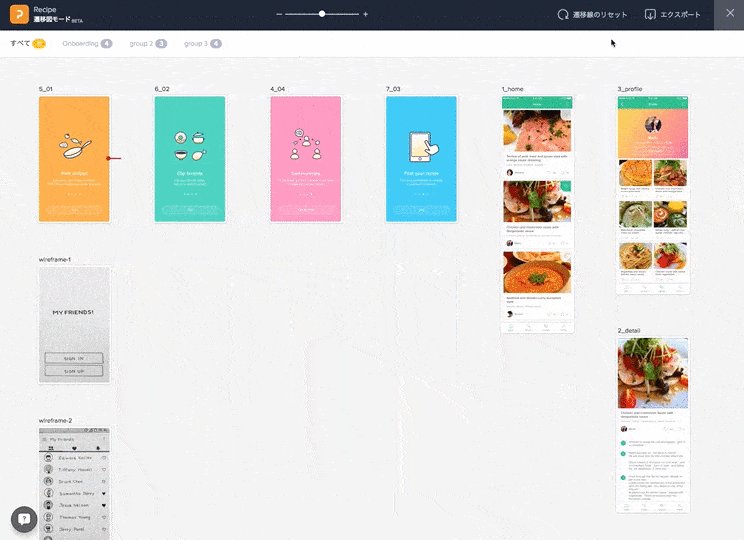
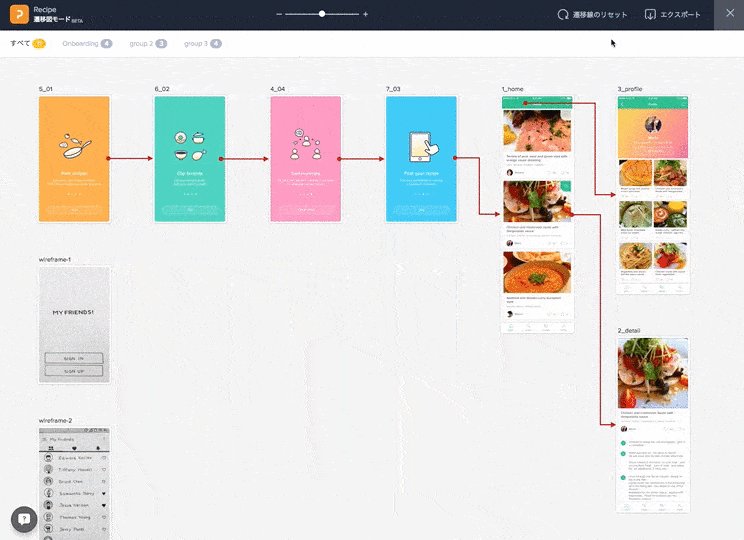
待望のアップデート プロトタイピングツール Prott が画面遷移図を自動生成できる機能を追加 男子ハック

メインゲーム画面 Youjojanken ウィキ Atwiki アットウィキ

イベント コンセプトからゲーム内容を想像し画面遷移図を作成する Dena主催 座 芸夢 For Stu を取材 Social Game Info

クロスプラットフォーム対応ゲームフレームワーク Cocos2d X のデータ構造と 画像の表示 1 3 Codezine コードジン

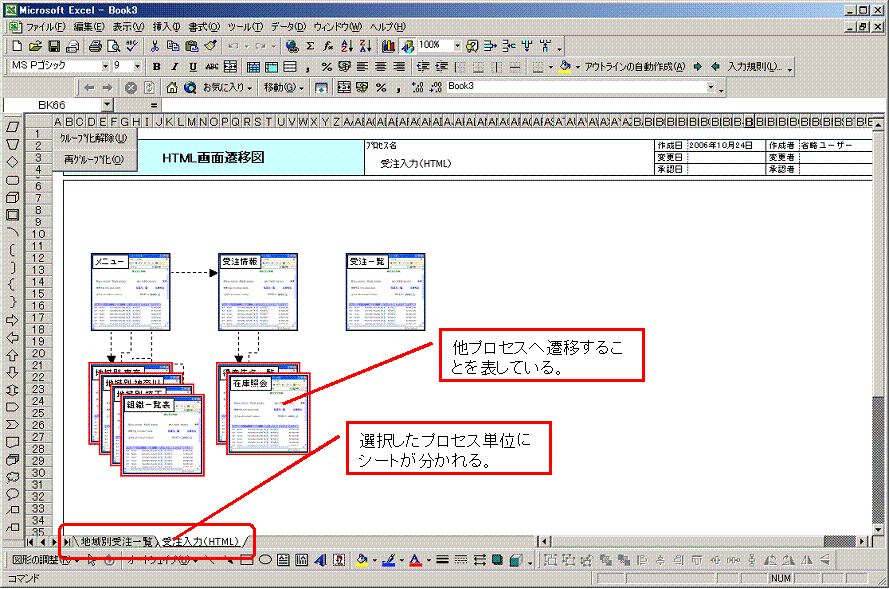
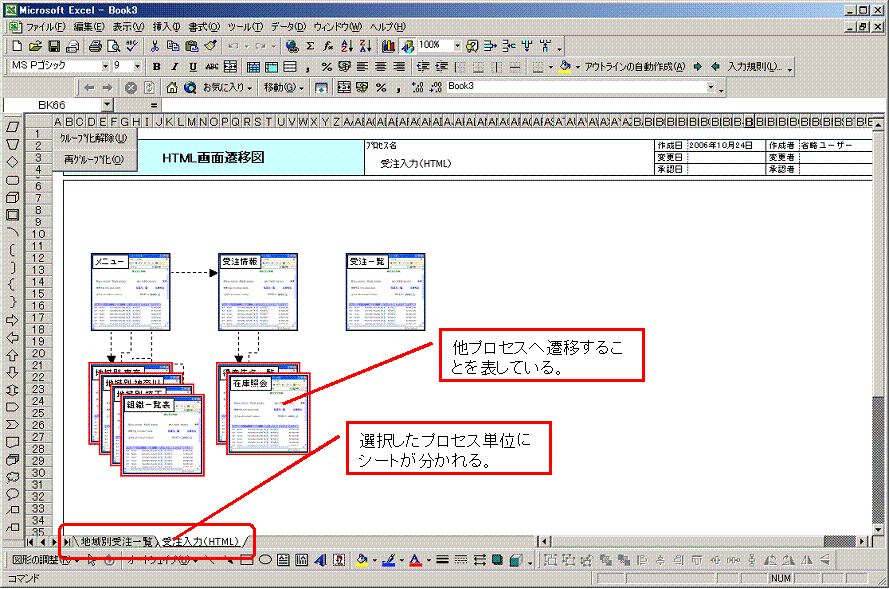
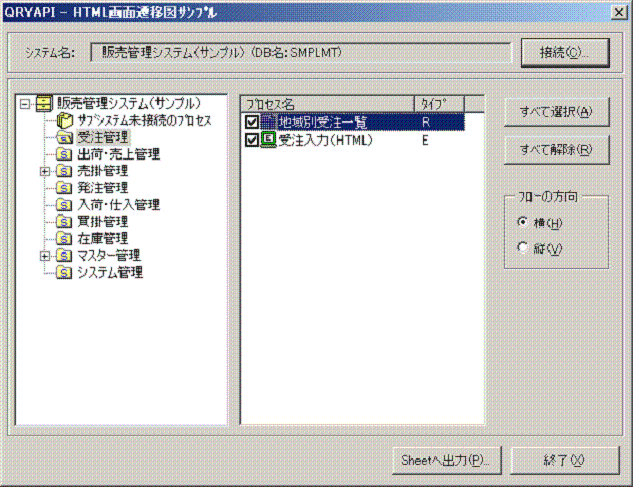
Html画面遷移図 クエリーapi Xupper技術サポート部のページ
3

Cocos2d Xのゲームの構造がどのようになっているか紐解いてみる A Day In The Life

プロトタイピングツール Prott 作成したプロトタイプから画面遷移図を自動生成する遷移図機能b版をリリース グッドパッチのプレスリリース

メニュー画面を呼び出すオブジェクト アクションゲームツクールmv講座

Plant Umlというツール ゲームプログラマー学科 クリたま通信

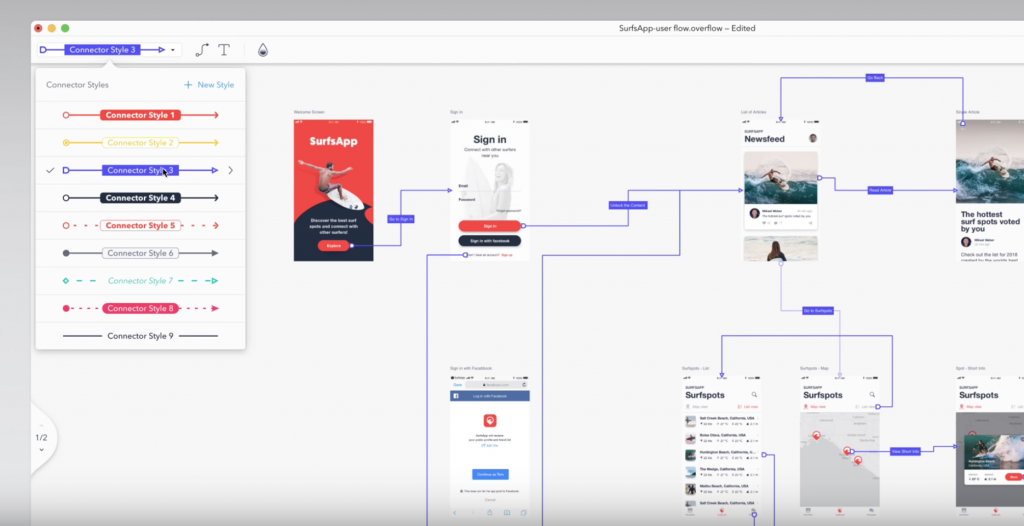
Overflow 画面遷移図の作成が超捗るツール の使い方 Koushi Kagawa Note

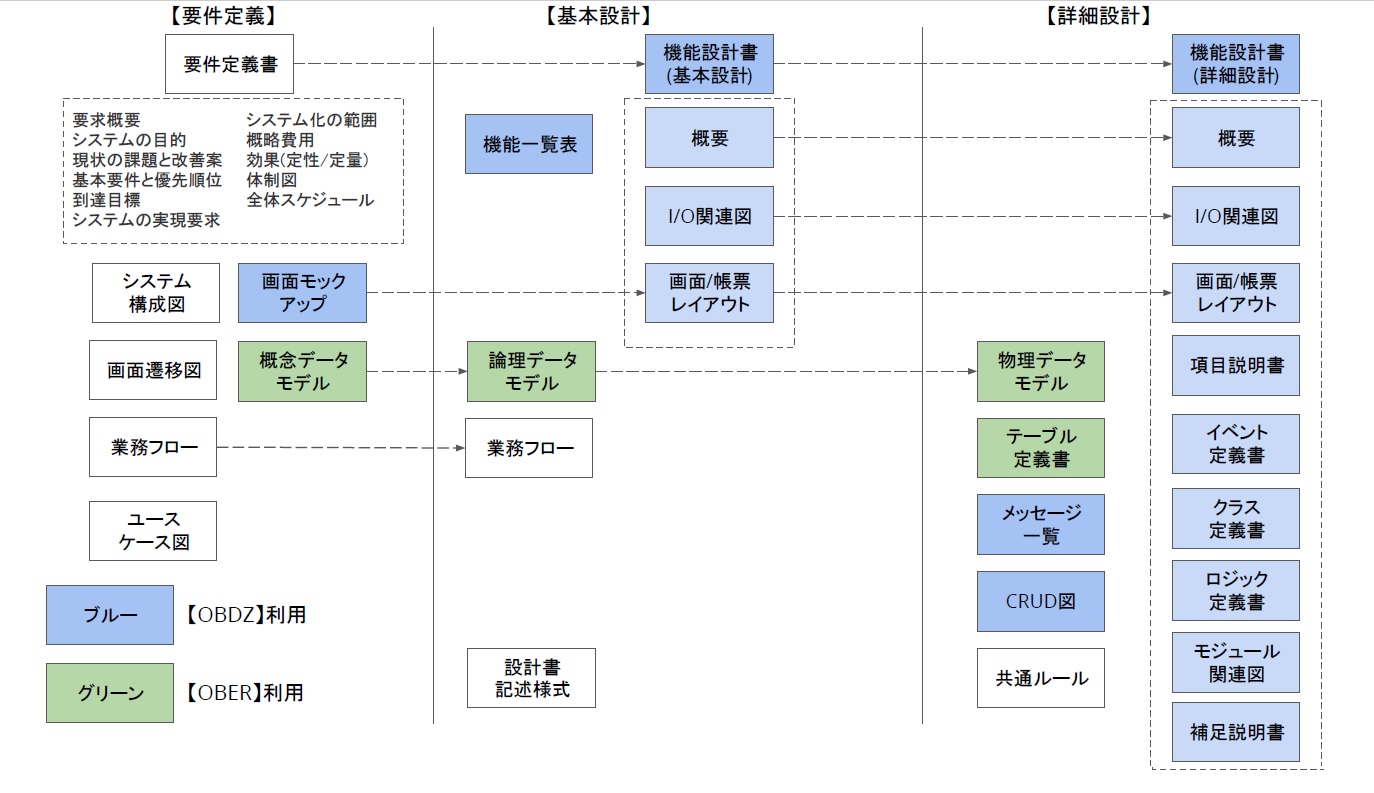
システム開発で必要とされるドキュメントフロー Think It シンクイット

Prott Blog 待望の画面遷移図機能をベータリリースしました

ステートマシン図とその仕組みについて Wiz Code Blog

札幌市立大学 デザイン学部 デザイン学科 プロトタイプシミュレーション

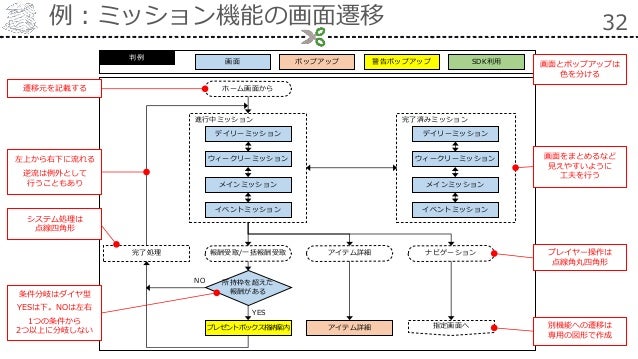
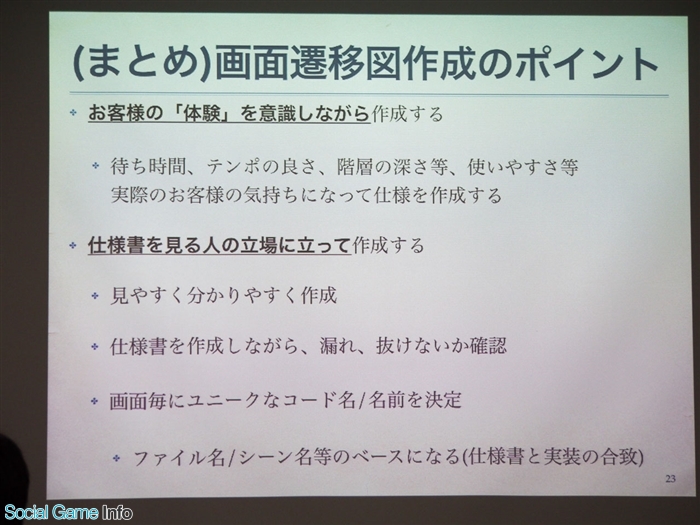
ゲームの仕様書を書こうまとめ

画面遷移図 Gamedev55 ウィキ Atwiki アットウィキ

第3回 簡単なゲーム作成の流れを身に付ける 1 2 Itmedia Mobile

画面遷移図を作ってみました 日曜ゲームクリエータの日記

画面遷移図を作るよ アプリとか開発しちゃいますよ 遷移 図 とか

デザイナー視点でui設計の質を上げるための4つのポイント Sonicmoov Lab

サイバーコネクトツー プランナーコース 福田歩氏 2 Fukuokaゲームインターンシップblog

画面遷移図を作るよ アプリとか開発しちゃいますよ

おーくしょんパーティ アプリ版

協力者が見つかりました 画面遷移図作成 いちおくまんえん

イベント コンセプトからゲーム内容を想像し画面遷移図を作成する Dena主催 座 芸夢 For Stu を取材 Social Game Info

Eclipse Gmfを利用した状態遷移図エディタの作成 1 3 Codezine コードジン

開発事例から見る成功する仕様書の書き方 モンスター ラボ Dxブログ

ゲームフロー Twintower Wiki Twintower Osdn

画面遷移図が作成できる Overflow の使い方

オプション 画面遷移せずにログイン Hybridフロー Nbpf Mobage Developers Documentation Center

ボード 遷移図 のピン

Moto Square Solution Windowsphone

要件定義工程の成果物一覧 若手プロマネの羅針盤

Excelに業務をまとめ プログラムを自動生成する その13 画面定義書 6 画面遷移図 ウィリアムのいたずらの開発 日記

12夏 サイバーコネクトツー プランナーコース 菊岡梨恵さん 3 Fukuokaゲームインターンシップblog

アプリ開発における画面遷移図の作成方法 Inoue Sho 感性ロボット研究者 Note

Strutsの要素技術の基本的構造 その3 画面遷移図から ウィリアムのいたずらの開発 日記

Html画面遷移図 クエリーapi Xupper技術サポート部のページ

Iphoneアプリ Cocos2d For Iphone でゲームアプリを作ってみる ゲーム設計編 桜花満開 テンシホタル

Adobexdを用いてui設計の作業効率を2倍にした話 Cyberagent

画面遷移図の作り方とおすすめのツール Web Design Trends
画面遷移図 フローチャート 違い フローチャート 作成 サイト
Q Tbn And9gcteexg0d03q4k Mzvla8gsfjnid1mjx1ppg Mof7xa84kn0xjc Usqp Cau

仕様書作成のポイント

Guiflow コードだけで画面遷移図を作成する方法 Flowchart Cgメソッド

Prott Blog Prott User Meetup Vol 12を開催しました

ゲーム開発を受注しようぜ その1 開発環境の準備 Qiita

Androidアプリ 長い黒髪のマイカノジョ 制作ノート

Fsmの実装方法とより良い使い方 Lancarse Blog

Adobexdを用いてui設計の作業効率を2倍にした話 Cyberagent

サイバーコネクトツー プランナーコース 福田歩氏 2 Fukuokaゲームインターンシップblog

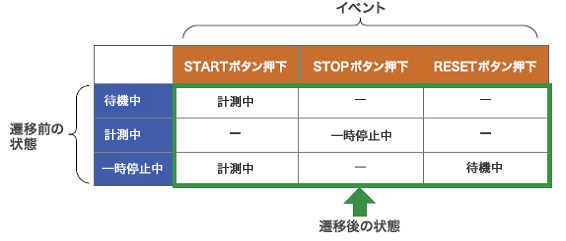
より良いシステム開発のために 状態遷移設計のことを知ってほしい Qiita

Securemapの画面遷移図を考えていた 酢ろぐ

Overflow 画面遷移図の作成が超捗るツール の使い方 Koushi Kagawa Note

Astah で 上流から 下流まで トレーサビリティをもって開発する方法 5 ウィリアムのいたずらの開発 日記

島ぶくろ 状態マシン図

Adobexdを用いてui設計の作業効率を2倍にした話 Cyberagent

状態遷移図 ステートマシン図 とは 業務の流れを把握し効率化するためのポイントを解説 Cacooブログ

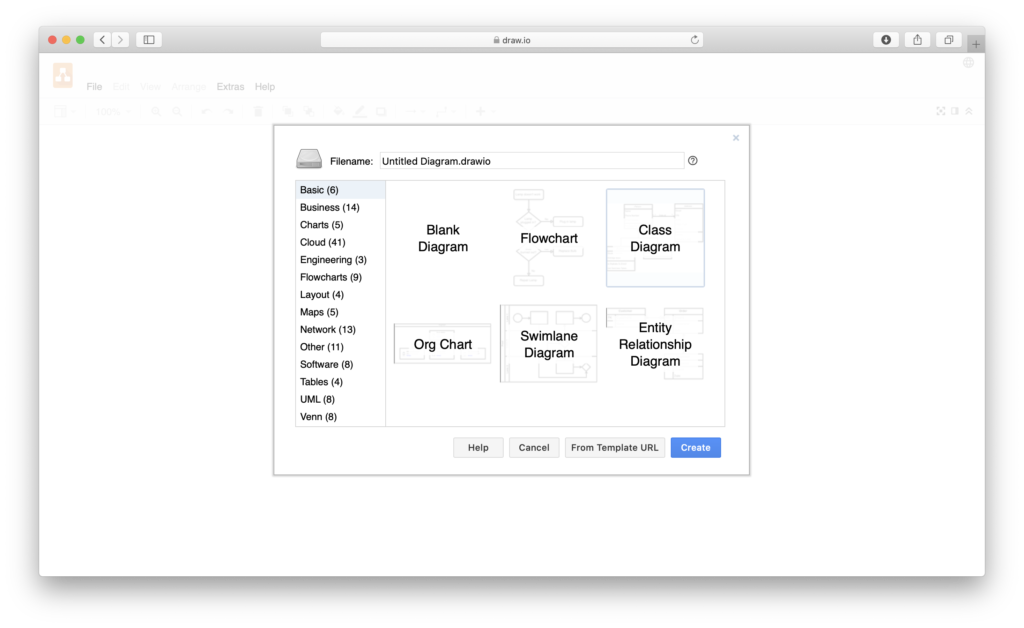
画面遷移図やumlを無料で描きたいときはdraw Ioというツールがおすすめ It資格マニアのエンジニア技術ブログ

アプリ開発における画面遷移図の作成方法 Inoue Sho 感性ロボット研究者 Note

浅見 裕 Yutaka Azami در توییتر Xd Overflow 画面遷移 の多い動的なサイトやアプリだとめっちゃいいですね いま オンラインゲームの設計をしているのですが ゲームの設計ははじめて できるかなw この遷移図で説明するのはわかりやすいなと

Uiデザイン一日一察 ドクターサム Drsum きゃしお Note

Iphoneデザインで役立ったツールまとめ Kayac Designer S Blog デザインやマークアップの話

ゲーム開発を受注しようぜ その1 開発環境の準備 Qiita

ゲームの仕様書を書こうまとめ

画面遷移図 Android Seminar For パソコン甲子園

画面遷移図の作り方とおすすめのツール Web Design Trends

ゲーム仕様書の書き方
Q Tbn And9gcsmjz5hd6aquiol2w6qmsxrrbbhnmykxvjr Mio0ghn 7kzmdov Usqp Cau

Umlステートマシンと状態遷移図 Astah Info

イベント コンセプトからゲーム内容を想像し画面遷移図を作成する Dena主催 座 芸夢 For Stu を取材 Social Game Info

17 0308号 オンラインゲーム開発システム Astamuse

システム開発で必要とされるドキュメントフロー Think It シンクイット

Stylecat開発日誌 Androidメモ Activityの遷移図

Uml ステートチャート図を作成する Visio

ボード Creative Web Ui Ux Design のピン

ゲームの仕様書を書こうまとめ

Web出身のunityエンジニアによる大規模ゲームの基盤設計 Cyberagent Developers Blog

画面遷移図の作り方とおすすめのツール Web Design Trends

オリジナルアクションゲーム Gorogororoom 制作状況1 明日に向かってcontinue

待望のアップデート プロトタイピングツール Prott が画面遷移図を自動生成できる機能を追加 男子ハック

Uiデザイン道 その3 Ux Flow 画面遷移図 とプロトタイピングは実装するエンジニアにとっても有用 Jetmanブログ

イベント コンセプトからゲーム内容を想像し画面遷移図を作成する Dena主催 座 芸夢 For Stu を取材 Social Game Info

画面遷移図 Nocchi ゲーム制作メモ

D言語で状態遷移表設計 Qiita

システム開発地図 で画面はどう設計する 第5回 2 3 Itmedia エンタープライズ

第4回 状態遷移図 と 状態遷移表 で見えるもの 上流工程で効く テストの考え方 Gihyo Jp 技術評論社

画面切り替え 0からのゲームプログラミング

ゲーム仕様書の書き方
3

19 ソフトウェア設計及び演習用の班wiki 19 Gr07 発表

あのゲームの作り方 プリコネ編スタート わたぶろぐ

画面遷移図の書き方と作成に便利なツール ビズルート

えぐぜりにゃ ソース解説 2dgames Jp

画面遷移図の作り方とおすすめのツール Web Design Trends

基本設計における機能要件とは 教育委員会 Media Growth And Com

イベント コンセプトからゲーム内容を想像し画面遷移図を作成する Dena主催 座 芸夢 For Stu を取材 Social Game Info




